Cách tăng trải nghiệm người dùng khi thiết kế website kinh doanh
Thời gian đăng: Ngày 07 Tháng Bảy, năm 2022
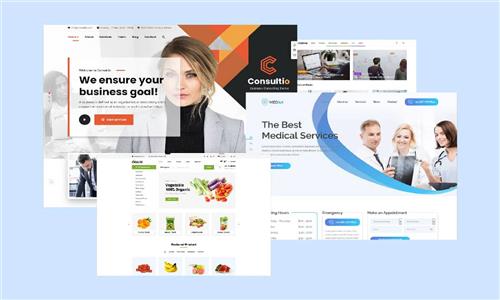
Trải nghiệm người dùng trên trang web được cấu thành từ nhiều yếu tố như: màu sắc, kiểu chữ, hoạt ảnh, hình ảnh, video, văn bản,.. Mục tiêu của nhà thiết kế UX là đảm bảo rằng tất cả các yếu tố này sẽ hoạt động cùng nhau, dẫn đến một trang web dễ sử dụng trông hấp dẫn và tốc độ truy cập nhanh chóng.

Trải nghiệm người dùng
Bảy mẹo thiết kế UX sau đây sẽ giúp bạn thu hút khách truy cập và tăng doanh thu cho website. Hãy theo dõi ngay nhé!
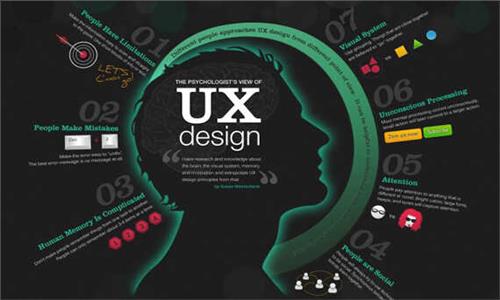
UX là gì?
UX (User Experience – trải nghiệm người dùng) liên quan đến việc nghiên cứu trải nghiệm của người dùng với các sản phẩm kỹ thuật số (như trang web và các ứng dụng dành cho thiết bị di động) và sử dụng nghiên cứu đó để tạo ra các thiết kế cải thiện trải nghiệm người dùng.
Công việc thiết kế UX không nghiêng về “diện mạo” của một sản phẩm kỹ thuật số mà thiên về “cảm giác”, khả năng sử dụng của sản phẩm nhiều hơn.
Nói chung, thiết kế UX đề cập đến việc lên một một kế hoạch xây dựng một trang web tập trung vào việc cung cấp trải nghiệm tuyệt vời cho người dùng của bạn.
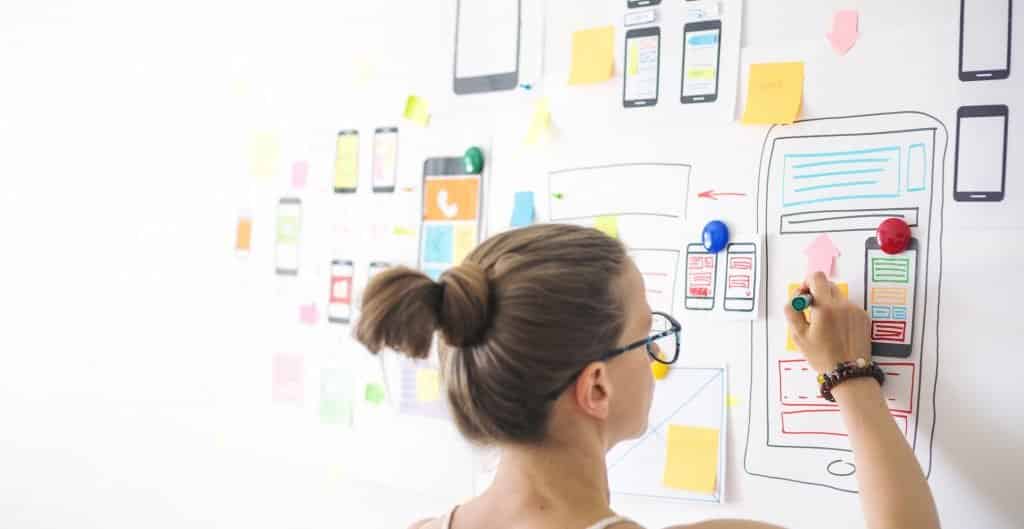
1. Hệ thống phân cấp
Có hai kiểu phân cấp mà bạn nên biết khi làm thiết kế web, là: hệ thống phân cấp nội dung và phân cấp trực quan.
Hệ thống phân cấp nội dung là tổ chức nội dung và thông tin trong một thiết kế web. Ví dụ: trang chủ đóng vai trò như một lời giới thiệu để mời khách truy cập vào trang web sâu hơn, trong khi các trang đích được thiết kế với mục đích chuyển đổi. Mọi trang đều cung cấp khả năng điều hướng dễ dàng, cho phép khách truy cập nhanh chóng và tìm thấy thông tin chính xác họ tìm kiếm.

Thiết kế phân cấp
Phân cấp trực quan đề cập đến các yếu tố như màu sắc, kiểu chữ và hình ảnh hoạt động cùng nhau. Thiết kế cho hệ thống phân cấp trực quan liên quan đến việc hiểu các mục tiêu và tâm lý nhóm khách hàng tiềm năng. Ví dụ: thông điệp kêu gọi hành động thường được viết bằng màu đậm, sáng, đặc biệt nếu mục tiêu chính của trang web là chuyển đổi khách truy cập. Một nút mà người dùng nhấp khi họ tiến tới chuyển đổi sẽ tăng cường sự nổi bật của hình ảnh quan trọng này, dẫn đến tỷ lệ chuyển đổi cao hơn nhiều .
Cuối cùng, mục tiêu của việc xem xét phân cấp trong thiết kế UX nằm ở việc cung cấp cho người dùng sự dễ dàng trong việc điều hướng trang web của bạn.
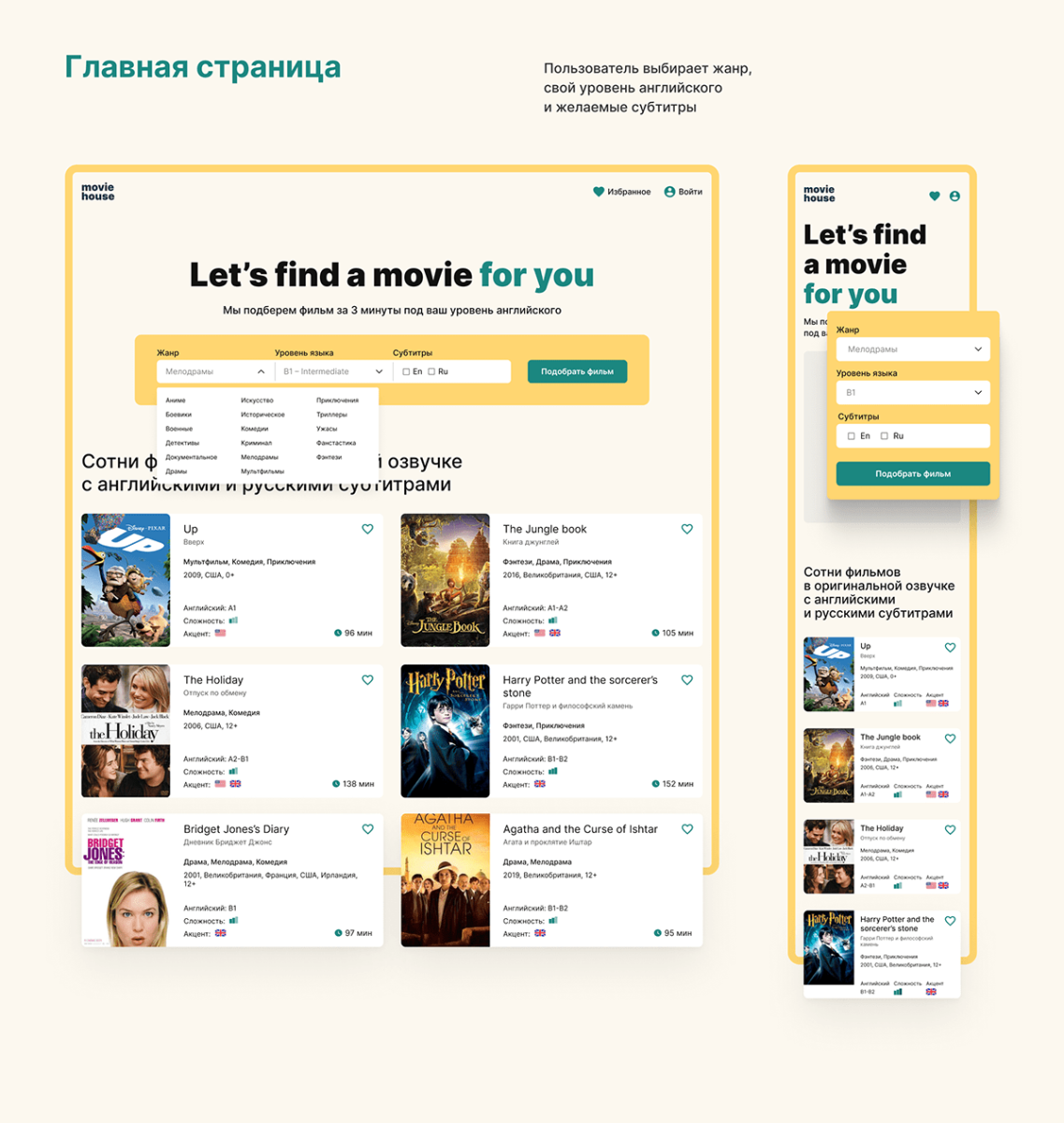
2. Khả năng sử dụng các tính năng trên website
Một yếu tố khác cần xem xét để thiết kế UX xuất sắc là khả năng sử dụng. Khả năng sử dụng trong thiết kế UX yêu cầu tất cả các tính năng của trang web của bạn phải có chức năng và mục đích. Cho dù đó là văn bản, biểu tượng, các icon,… mỗi phần tử nhỏ phải căn chỉnh để làm cho trang web của bạn hiệu quả và thân thiện với khách truy cập.

Tính năng website
Trước khi khởi chạy bất kỳ trang web nào, nhà thiết kế web cần tiến hành kiểm tra khả năng sử dụng để đánh giá những vấn đề nào mà người dùng có thể gặp phải. Ví dụ: các phần tử có đủ cách xa nhau để tránh các nhấp chuột không cố ý, đặc biệt là trên thiết bị di động, IPad,… Bạn cũng cần kiểm tra khả năng sử dụng cho những người có khả năng khác nhau, chẳng hạn như những người gặp khó khăn về thị giác. Ở giai đoạn này, bạn có thể dễ dàng loại bỏ các vấn đề để đảm bảo trải nghiệm người dùng mượt mà.
3. Tính tương tác giữa người dùng và website
Phản hồi là một tính năng chính của tính tương tác. Điều này có nghĩa là khi ai đó nhấp vào một yếu tố trên web, họ mong đợi một phản hồi ngược lại (ví dụ click vào đường link để đến bài viết mới, click vào hình ảnh, nút Mua ngay, thêm vào giỏ hàng,…). Những phản hồi này có thể liên quan đến các tín hiệu thính giác hướng dẫn người dùng khi họ duyệt hoặc điều hướng trang web của bạn. Tuy nhiên, những người dùng khác phản hồi tốt hơn thông qua các tín hiệu hình ảnh. Trang web của bạn có thể sử dụng một số hiệu ứng phản hồi lại hành động của người dùng là rung, thay đổi màu sắc, sáng lên hoặc các phản ứng khác khi người dùng click vào các lệnh.

Tương tác với website
Cũng có những dùng muốn tương tác với trang web qua việc xếp hạng và phản hồi. Xếp hạng và phản hồi là những công cụ hữu ích để chủ sở hữu trang web biết người dùng yêu thích và ghét điều gì về sản phẩm, dịch vụ và thậm chí là trải nghiệm họ có khi điều hướng trang web của bạn. Cho dù đó là phản hồi tích cực hay tiêu cực, đây là những nguồn thông tin có giá trị có thể giúp bạn cải thiện trang web và doanh nghiệp của mình.
4. Tính đơn giản
Một trong những “ông lớn” mà bạn có thể học hỏi là Google. Công cụ tìm kiếm này đã không trải qua bất kỳ thay đổi đáng kể nào trong 2 thập kỷ qua kể từ khi xuất hiện. Tuy nhiên đây vẫn là gã khổng lồ có tầm ảnh hưởng trên thế giới.
Có thể thấy Google tập trung vào sự đơn giản và bạn nên nắm bắt mẹo thiết kế UX này. Tất cả những gì bạn cần là nhập truy vấn của mình vào hộp tìm kiếm, nhấn enter và kết quả của bạn ngay lập tức hiển thị theo thứ tự, đáp ứng mục đích tìm kiếm của bạn một cách nhanh chóng nhất.
Sự đơn giản cho phép hiệu quả. Người dùng internet thời hiện đại không muốn phải làm quá nhiều thao tác hay quy trình phức tạp mà vẫn có thể mãn nhu cầu của mình một cách nhanh chóng nhất.

Công cụ tìm kiếm Google được biết đến với phong cách đơn giản mà hiệu quả.
Tính đơn giản cũng là một yếu tố cần đưa vào khi xử lý kiểu chữ, màu sắc và bố cục trang web. Tóm lại, giữ mọi thứ đơn giản (nội dung, bố cục, font chữ, quy trình điều hướng,…) sẽ giúp tăng trải nghiệm người dùng trên trang web của bạn.
5. Tính nhất quán
Là một nhà thiết kế UX, mục tiêu của bạn là đảm bảo rằng tất cả các yếu tố của trang web đều nhất quán từ thương hiệu, như logo, màu sắc chủ đạo, các chức năng,… Đơn giản là vì tính nhất quán dẫn đến sự quen thuộc. Bên cạnh đó, người dùng khi quen thuộc với các thiết kế trên trang web sẽ thấy thoải mái hơn khi tương tác. Sự nhất quán trong giao diện web đồng nhất với các hoạt động marketing offline sẽ tạo nên sự tin tưởng, cung cấp cho người dùng những thông tin hữu ích về thương hiệu.

Tính nhất quán trong thiết kế website
6. Khả năng tiếp cận
Số lượng người sử dụng smartphone ngày một tăng, để tránh bỏ lỡ nguồn khách hàng tiềm năng này, nhiều tổ chức kinh doanh đã khai thác sức mạnh của điện thoại di động để liên tục tạo ra các chuyển đổi.
Để đảm bảo rằng khách truy cập không cảm thấy bực bội khi duyệt các trang web bằng điện thoại, bạn cần bổ sung giao diện web trên thiết bị smartphone và hoạt động tốt.

Đảm bảo website của bạn hoạt động tốt trên các thiết bị smartphone.
Khái niệm khả năng tiếp cận cũng phát huy tác dụng khi cung cấp các tính năng sử dụng đặc biệt cho những khách truy cập có trình độ khác nhau. Một số công cụ được sử dụng bao gồm trình đọc màn hình, kính lúp, bộ lọc màu, chú thích, văn bản có độ tương phản cao và nhận dạng giọng nói. Điều này đặc biệt đúng nếu thị trường mục tiêu của bạn nhắm vào nhóm khách lớn tuổi, nơi việc tăng kích thước phông chữ và độ tương phản có thể mang lại lợi ích cho người dùng.
7. Tính mong muốn
Cuối cùng trong danh sách các yếu tố chính trong thiết kế UX là tính mong muốn.
Mong muốn đề cập đến mức độ hấp dẫn của thiết kế web đối với đối tượng mục tiêu của bạn. Sự mong muốn là kết quả của việc sử dụng màu sắc, hình dạng, kiểu chữ và hình ảnh theo đúng cách để chúng thu hút khách truy cập.
Để tạo sự thu hút, bạn cần bắt đầu bằng việc nghiên cứu về thương hiệu và thị trường, các yếu tố thiết kế mà đối thủ cạnh tranh sử dụng, và sự phù hợp giữa thiết kế và sản phẩm của bạn. Những nghiên cứu này là tư liệu hữu ích giúp bạn xây dựng website thu hút lượng truy cập một cách lâu dài, hiệu quả.

Thiết kế website thu hút người dùng
Lời kết
Hy vọng các tips thiết kế UX sẽ hữu ích cho bạn trong việc xây dựng website. Lưu ý rằng các phương pháp hay xu hướng thiết kế UX thay đổi theo thời gian, vì vậy cần thường xuyên cập nhật thông tin để nắm bắt các thông tin mới. Một vài năm trước, hầu như tất cả các trang web đều có một thanh trượt hình ảnh trên trang chủ. Ngày nay, khi bạn nhìn thấy một thanh trượt, bạn biết rằng trang web đó chưa được sửa đổi, nâng cấp.
Đánh giá bài viết:
4.8/5(24 đánh giá)
Dịch vụ chúng tôi có trên 5.500 khách hàng tin dùng, luôn phục vụ Quý khách hàng bằng sự tâm huyết với chất lượng sản phẩm tốt nhất, hướng tới tính hiệu quả sử dụng, tiết kiệm chi phí cho khách hàng. Hãy gửi yêu cầu tư vấn để Song Lê được phục vụ bạn.
Liên hệ tư vấnTin xem nhiều
Hướng dẫn kiểm tra giao diện Mobile/Responsive cho website
Lượt xem: 20.474
Top 10 công cụ kiểm tra độ trùng lặp nội dung hiệu quả trên website
Lượt xem: 19.607
10 Hình Thức Quảng Cáo Trực Tuyến Bạn Nên Biết
Lượt xem: 12.567
Tin mới nhất
Các tin khác

31
Tháng 8
2022
Cách tối ưu Landing Page giúp tăng Tỷ Lệ Chuyển Đổi hiệu quả

04
Tháng 5
2022
Thiết kế website du lịch cần những chức năng gì?

30
Tháng 4
2022
Lợi ích khi sử dụng Landing Page trong kinh doanh bất động sản

27
Tháng 2
2022
Cách tăng tỷ lệ chuyển đổi, biến TRAFFIC thành đơn hàng

06
Tháng 2
2022