Hướng dẫn kiểm tra giao diện Mobile/Responsive cho website
Thời gian đăng: Ngày 22 Tháng Mười, năm 2021
Chắc bạn cũng không xa lạ gì với các từ khóa "Hướng dẫn thiết kế Responsive" "template blog chuẩn Responsive" "xây dựng giao diện Responsive" "kiểm tra tính thân thiện của web" … Các từ khóa này ngày càng xuất hiện nhiều hơn. Ngày 21/04/2015 khi Google công bố "Google sẽ ưu tiên hiển thị các kết quả đến từ các website có thiết kế thân thiện với các thiết bị di động bao gồm điện thoại thông minh và máy tính bảng".
Vậy câu hỏi đặt ra Responsive là gì ? Responsive ảnh hưởng gì đến web của bạn ? Làm sao kiểm ra Responsive của một trang web ?
Responsive là gì ?
Responsive là phong cách thiết kế web phù hợp trên tất cả các thiết bị, mọi độ phân giải màn hình.
Responsive ảnh hưởng gì đến web của bạn ?
- Website có thể truy cập dễ dàng bằng tất cả các thiết bị (đáp ứng được nhu cầu của người trong thời đại toàn dùng Smartphone và máy tính bảng để lướt web) => một trong những tiêu chí Google xếp hạng trang web của bạn.
Tham khảo: Thiết kế web chuẩn Responsive
- Trang web được thiết kế cụ thể hơn với từng loại màn hình => tăng CTR, tối ưu hóa giao diện.
- Không phải mất công thiết kế nhiều giao diện khác nhau từng thiết bị khác nhau.
- Đặc biệt là cải thiện seo cho web của bạn.
Làm sao kiểm ra Responsive của một trang web ?
Thường thì có 2 cách để kiểm tra phổ biến nhất . Rất đơn giản, không cần phần mềm, không cần phải có điện thoại, cũng không phải kéo co giản màn hình như nhiều bạn trước nay vẫn làm...
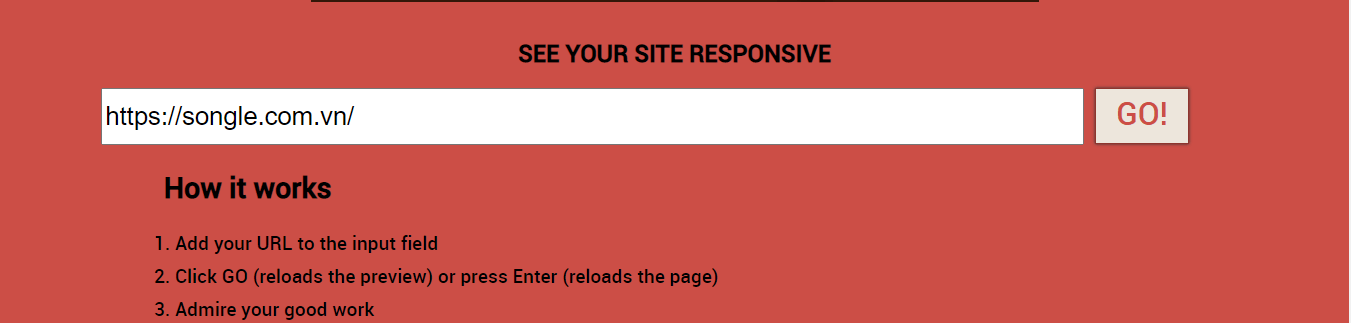
Cách 1: Truy cập http://ami.responsivedesign.is/ rồi gõ địa chỉ web vào ô bên dưới rồi bấm GO và xem kết quả nhé
Cách 2: Nếu ở cách 1 bạn phải nhớ một địa chỉ web mới có thể kiểm tra được, còn ở cách 2 này tôi sẽ hướng dẫn bạn kiếm Responsive cho của một trang web trực tiếp trên trình duyệt của bạn. Cụ thể là Google Chrome:
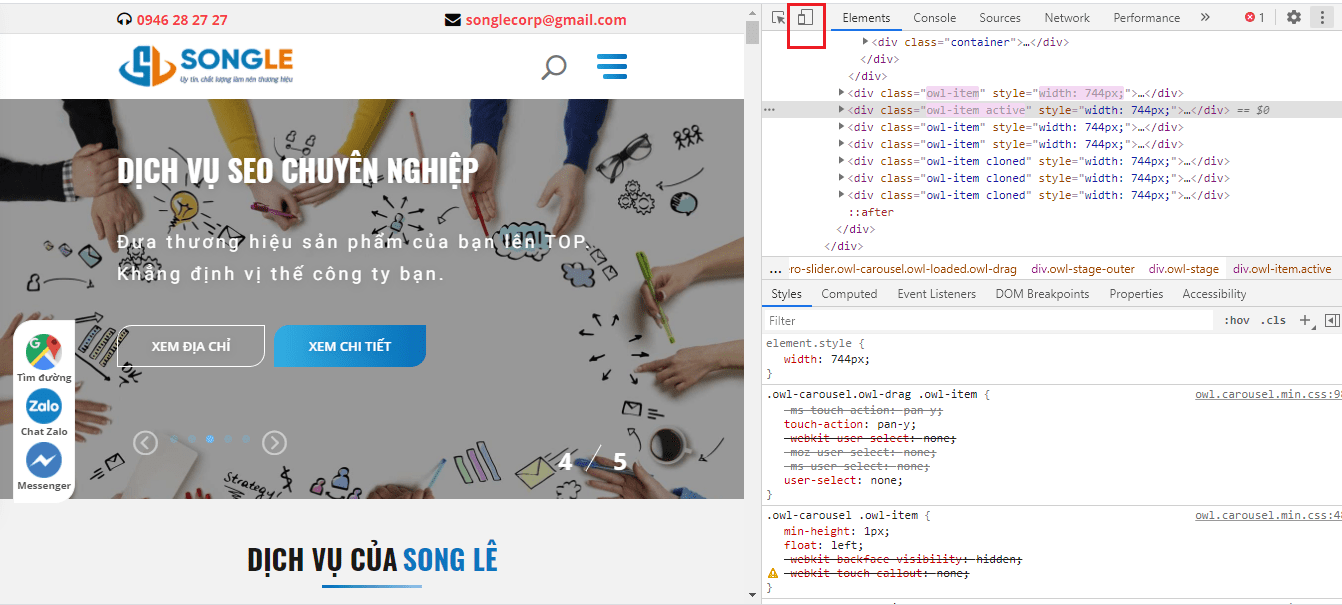
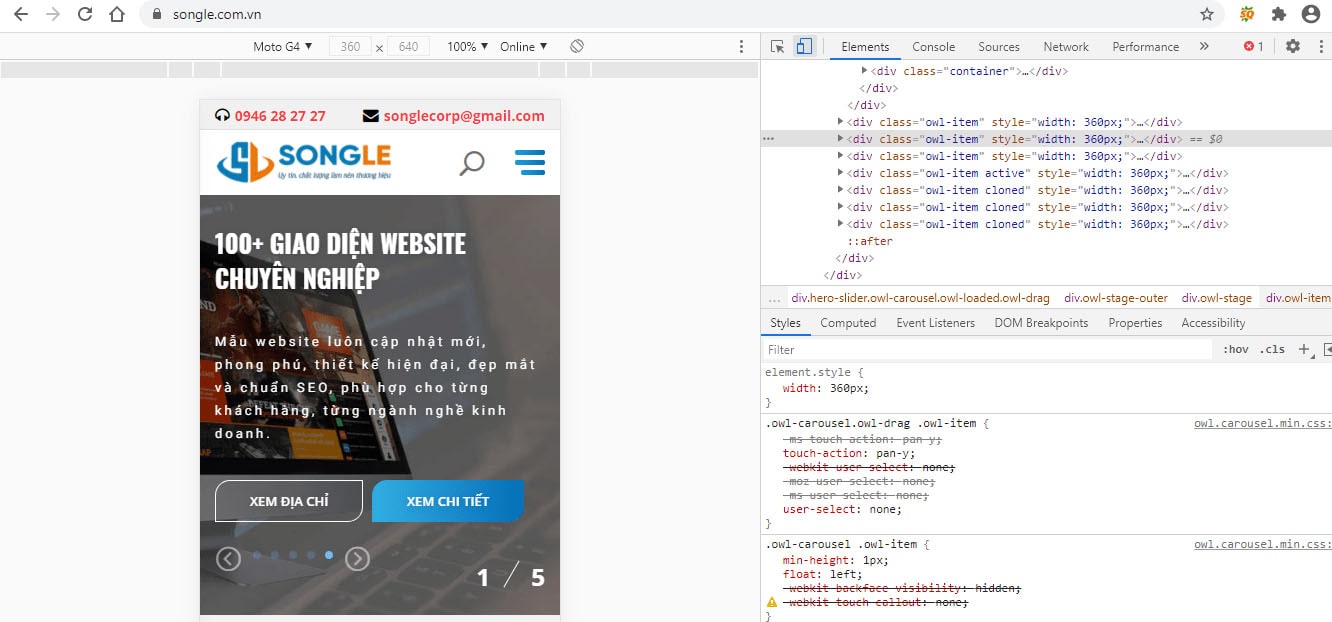
- Bước 1: Click chuột phải ở bất cứ điểm nào trên website của bạn và chọn kiểm tra phần tử.
- Bước 2: Click vào biểu tượng Mobile ở góc trái khu vực code sau khi kiểm tra phần tử.
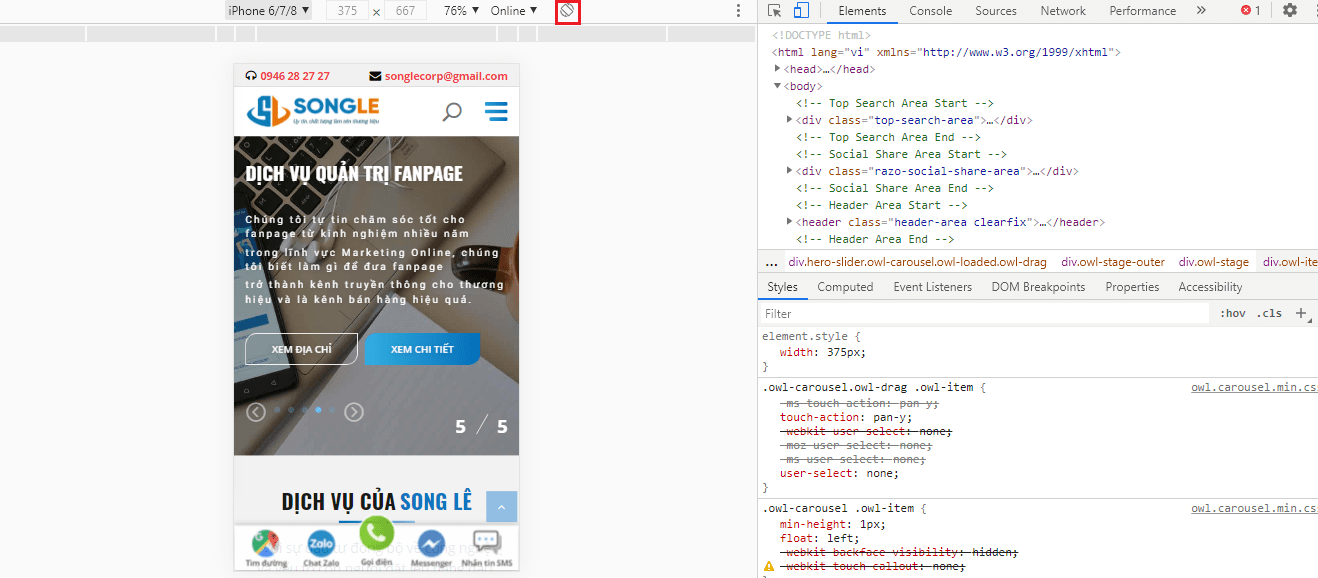
- Bước 3: Sau khi click vào các bạn sẽ đến được chương trình kiểm tra giao diện mobile của Google Chrome nhé!

Chú ý: Bạn cần click vào một bài đăng bất kỳ trong chương trình này hoặc tải lại địa chỉ để kiểm tra cho chính xác.
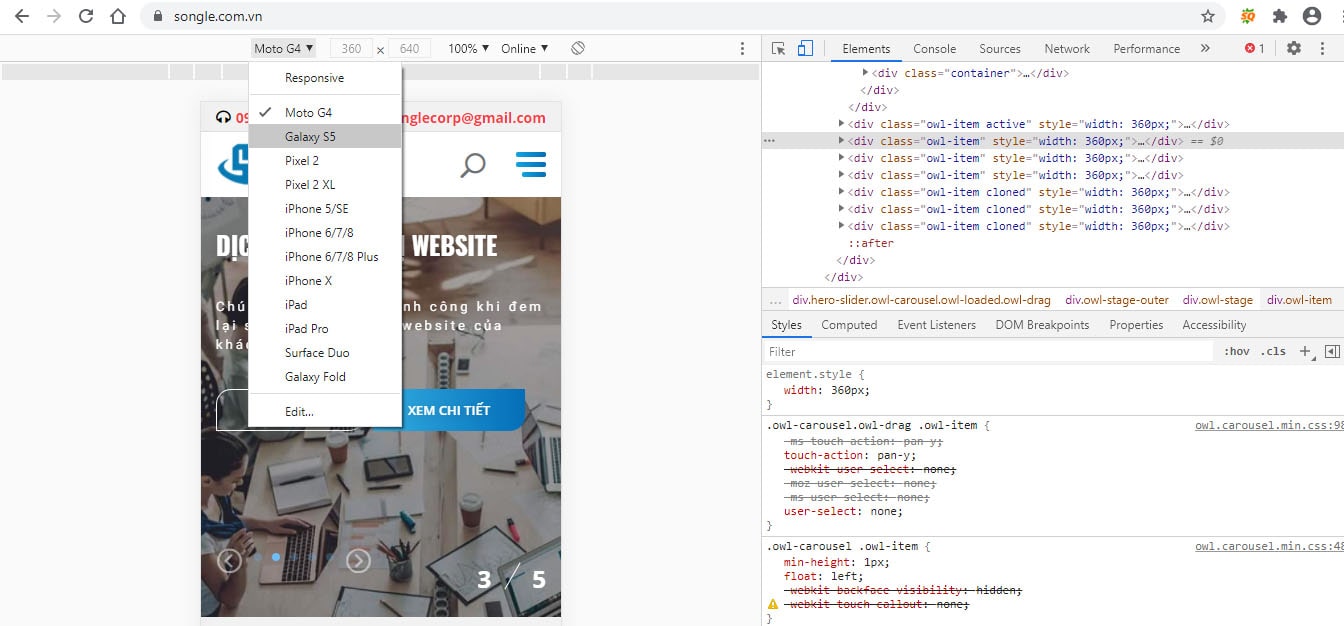
- Ở phần Device - Bạn có thể chọn các dòng điện thoại mà bạn kiểm tra.

- Ở phần Network - Bạn chọn các mạng mà bạn đang dùng nhé, chẳng hạn như GPRS hay là Wifi.
- Với tiện ích xoay chiều...mở rộng đều được Google Chrome tích hợp cả, bạn có thể tìm hiểu thêm !
Vậy với 2 thủ thuật nhỏ này bạn thể tra trang web đó có Responsive !!!
Tóm lại:
Việc website tương thích với các thiết bị di động sẽ rất cần thiết sau này dành cho các bạn. Ở thời đại mà việc lướt web bằng thiết bị di động đang dần chiếm lĩnh thì một website có thể tương thích trên tất cả thiết bị sẽ thu hút nhiều khách truy cập hơn, website của bạn sẽ nhanh tăng top, tăng doanh thu trong kinh doanh của các bạn !
Website của bạn đã thân thiện với Google chưa ? Vậy tôi xin thưa nếu web cúa bạn có Responsive thì chắc chắn web đã thận thiện Google, nhưng ngược lại thì không được web thân thiện với Google không nhất thiết phải có Responsive. Kiếm tra tính thân tính thiện của web với Google tại đây
Bạn thì dùng cách nào để kiểm ra giao diện Responsive cho website của mình ? Hãy để lại ý kiến nếu bạn thắc mắc nhé !
Dịch vụ chúng tôi có trên 5.500 khách hàng tin dùng, luôn phục vụ Quý khách hàng bằng sự tâm huyết với chất lượng sản phẩm tốt nhất, hướng tới tính hiệu quả sử dụng, tiết kiệm chi phí cho khách hàng. Hãy gửi yêu cầu tư vấn để Song Lê được phục vụ bạn.
Liên hệ tư vấnTin xem nhiều
Tin mới nhất
Các tin khác

INTERNAL LINKS LÀ GÌ? HƯỚNG DẪN TẠO LIÊN KẾT NỘI BỘ ĐỂ TỐI ƯU SEO

Tổng hợp những thuật toán Google bạn nên biết khi làm SEO website