Schema là gì? Hướng dẫn cài đặt Schema cho website
Thời gian đăng: Ngày 15 Tháng Mười, năm 2021
Trong thời gian gần đây cộng đồng SEO đang bàn tán về cấu trúc Schema – Schema Structured Data, Cách khai báo Schema cho Website..vv Vậy thì chính xác Schema là gì? và cài đặt Schema cho Web như thế nào? Bài chia sẽ dưới đây giúp bạn hiểu về Schema và các Schema cần thiết cho một website:
Schema là gì?
Schema hay Schema.org, Schema Markup là một đoạn code html hoặc code khai báo java script dùng để đánh dấu dữ liệu có cấu trúc (structured data). Schema được tạo ra với sự hợp tác của 4 công cụ tìm kiếm nổi tiếng hiện nay là Google, Bing, Yandex và Yahoo.
Vậy công dụng của Schema là gì!

Schema là ngôn ngữ dùng để đánh dấu dữ liệu có cấu trúc
Schema được gắn vào Website để giúp công cụ tìm kiếm dễ dàng nhận biết, phân loại và trả về kết quả nhanh chóng, chính xác hơn. Nếu không có Schema thì một Website sẽ chỉ bao gồm các thông tin không có ngữ cảnh.
Schema có tác dụng gì?

Schema giúp công cụ tìm kiếm hiểu và phân loại Website chính xác hơn
Chúng ta có thể xem xét công dụng của Schema qua 2 phương diện: đối với bộ máy tìm kiếm và đối với người dùng.
Bộ máy tìm kiếm
Hiện nay, trên thế giới có hơn 1.94 tỷ Website đang hoạt động. Nếu người dùng có thể hiểu được nội dung của những Website này thì với search engine lại không hề đơn giản như vậy. Có rất nhiều từ ngữ phức tạp mà công cụ tìm kiếm không thể giải thích được.
Ví dụ với chuỗi ký tự “Moonlight”, nó có thể đang đề cập đến ánh trăng hoặc tên một bộ phim. Tùy theo ngữ cảnh mà từ “Moonlight” sẽ mang một ý nghĩa khác. Điều này sẽ gây cản trở cho công cụ tìm kiếm khi phải hiển thị các kết quả liên quan cho người dùng.
Do đó, để search engine hiểu và phân loại thông tin chính xác hơn, ta cần sắp xếp, hướng dẫn nó theo các cú pháp sẵn có. Và Schema chính là nơi cung cấp những dữ liệu cụ thể để search engine hiểu được các Website đang viết nội dung thuộc thể loại nào, chủ đề gì.
Người dùng
Schema sẽ giúp Website của bạn trở nên thu hút và cung cấp nhiều thông tin hữu ích hơn. Ví dụ, khi người dùng muốn tham gia một sự kiện nào đó, Schema giúp hiển thị các Website có thông tin liên quan đến địa điểm, ngày diễn ra sự kiện…, từ đó, làm tăng tỷ lệ truy cập Website. Hiện nay, có nhiều loại Schema tương ứng với các cách hiển thị Website khác nhau trong kết quả tìm kiếm.
Hướng dẫn kiểm tra Schema Markup

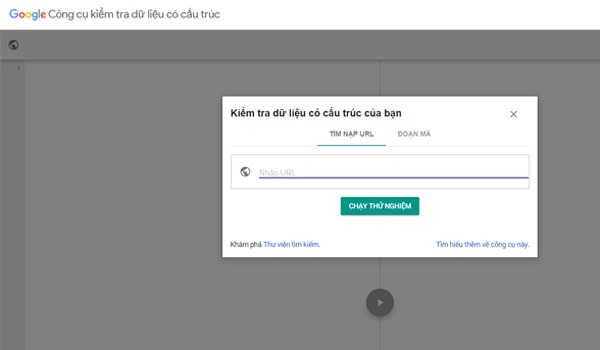
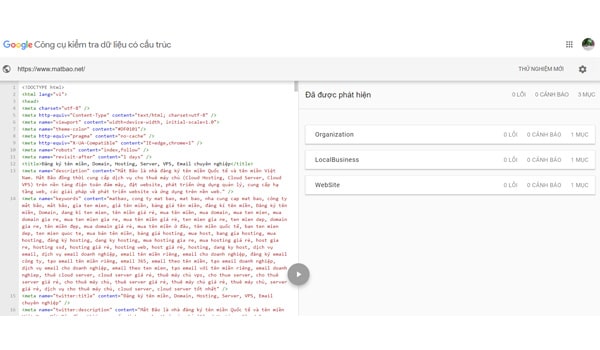
Giao diện công cụ kiểm tra dữ liệu có cấu trúc của Google
Để biết được Website có Schema Markup hay chưa và dữ liệu cấu trúc của bạn đang gặp phải những vấn đề gì, cách đơn giản nhất là sử dụng công cụ kiểm tra dữ liệu có cấu trúc của Google theo các bước sau:
- Bước 1: Truy cập vào trang công cụ của Google. Sau đó, nhập link mà bạn muốn kiểm tra vào mục “Tìm nạp URL” và click “Chạy thử nghiệm”.
- Bước 2: Chờ quá trình nạp và phân tích hoàn tất. Tiếp đó, hệ thống sẽ trả về thông tin các loại dữ liệu có cấu trúc trong URL của bạn. Các dữ liệu càng nhiều thì chứng tỏ site của bạn được cấu trúc tốt và công cụ tìm kiếm càng dễ hiểu được nội dung.
Ngoài ra, cần lưu ý mục “Lỗi” và “Cảnh báo” phía bên phải. Nếu xuất hiện lỗi hoặc cảnh báo, hãy click vào từng mục để tìm vấn đề và xử lý.

Hệ thống trả về thông tin các loại dữ liệu có cấu trúc trong URL
Một số loại Schema phổ biến

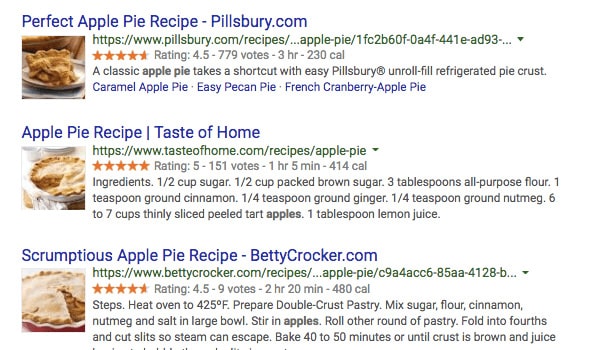
Công thức (Recipes) là một schema phổ biến
Schema Markup là một loại ngôn ngữ để định dạng dữ liệu có cấu trúc. Bạn có thể tìm thấy nó tại Schema.org. Bên dưới đây, tôi sẽ lên danh sách các loại đánh dấu lược đồ được sử dụng phổ biến hiện nay:
- Đoạn trích nổi bật
- Breadcrumbs Schema Markup
- Sitelinks
- Tìm kiếm trang web
- Schema Article
- Review Schema
- Local Business Schema
- Recipe Schema
- Product Schema
- Sự kiện (Event)
- Person Schema Markup
- Tổ chức (Organization Schema)
- Course Schema
- Service Schema
- Book Schema
- Job Posting Schema
Đoạn trích nổi bật

Đây là các đoạn văn bản ngắn xuất hiện ở đầu kết quả tìm kiếm của Google để trả lời nhanh truy vấn của người tìm kiếm. Nội dung xuất hiện bên trong đoạn trích nổi bật được tự động lấy từ các trang Web trong chỉ mục của Google. Các loại đoạn trích nổi bật phổ biến bao gồm định nghĩa, bảng, nội dung dạng các bước và danh sách.
Breadcrumbs Schema Markup
Tôi tin rằng đây là một khái niệm không quá xa lạ với bạn. Breadcrumbs thường nằm ở đầu trang, là một đường dẫn văn bản nhỏ cho biết người dùng đang ở đâu trên trang Web. Nó cũng giúp hiển thị danh mục của một trang Web, hoặc vị trí của trang trên kết quả của công cụ tìm kiếm.
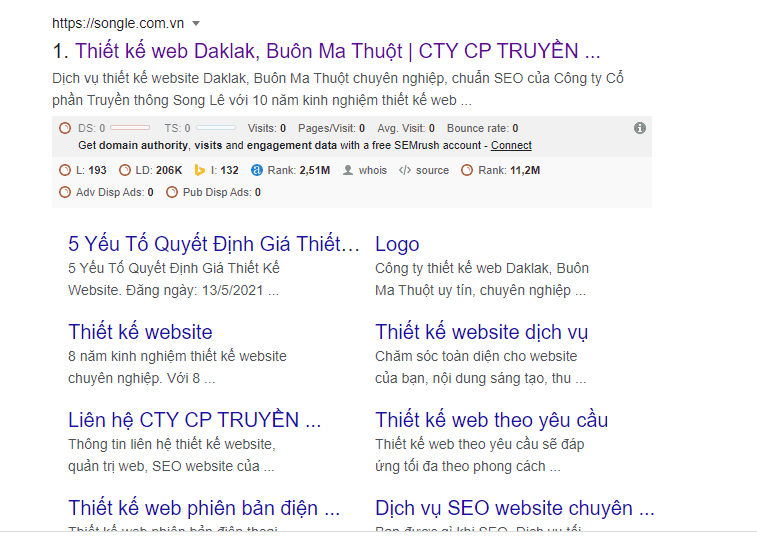
Sitelinks
Đây là các liên kết xuất hiện bên dưới Link chính của một Website mà bạn tìm kiếm trên Google. Sitelinks giúp tăng tỷ lệ nhấp không trả phí vào Website của bạn.

Tìm kiếm trang web
Hẳn đôi lúc bạn có thể thấy một hộp tìm kiếm xuất hiện dưới kết quả trang Web. Đó chính là dạng Schema Markup tìm kiếm trang Web. Nó cho phép người dùng tìm kiếm Website mà không cần Click vào trang trước.
Schema Article
Schema Article thường được hiển thị với các trang báo. Công cụ tìm kiếm nhờ Schema Article mà có thể hiểu bài viết của bạn dễ dàng hơn. Thông qua đó, các bài đăng của bạn có thể dễ dàng xuất hiện trong các câu chuyện hàng đầu nổi bật trên công cụ tìm kiếm hơn.
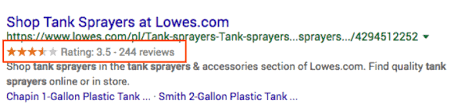
Review Schema
Review Schema thể hiện các xếp hạng, đánh giá cho một Website nào đó. Nếu bạn chưa thiết lập dạng đánh dấu lược đồ, tôi khuyên bạn nên sử dụng ngay. Bởi nó có khả năng tăng tỷ lệ nhấp đáng kể cho trang của bạn.

schema review
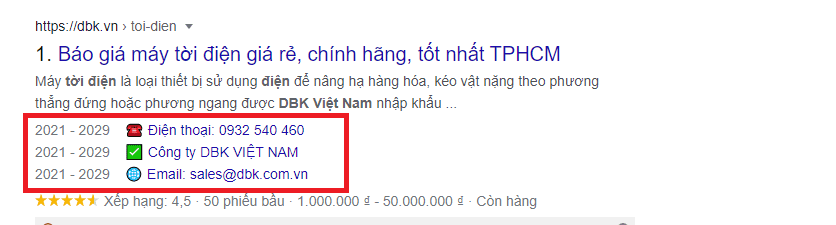
Local Business Schema
Dạng Schema Markup này giúp các công cụ tìm kiếm dễ dàng xác định loại hình kinh doanh, sản phẩm của. Nó cũng giúp danh sách Google My Business của bạn phong phú hơn, nhiều chi tiết hơn. Đồng thời, nó cũng giúp tối ưu hóa trang Web của bạn cho Local SEO.
Recipe Schema
Nếu bạn đang sở hữu một Website cung cấp các loại công thức nấu ăn, làm đẹp,…. thì tôi tin rằng Recipe Schema rất cần thiết. Nó giúp hiển thị nguyên liệu, thời gian chuẩn bị, thời gian nấu ăn,… để người dùng xem trước khi mở trang.
Product Schema
Đây là dạng dữ liệu có cấu trúc của sản phẩm, giúp công cụ tìm kiếm hiển thị thông tin về sản phẩm của bạn như giá, xếp hạng của người dùng,… Nhờ đó mà mang đến trải nghiệm người dùng tốt hơn. Product Schema sẽ hiển thị cùng với kết quả tìm kiếm của bạn.
Sự kiện (Event)

Dạng Schema Markup này sẽ hiển thị thông tin quan trọng của sự kiện như tên, thời gian, địa điểm diễn ra,… Nó sẽ giúp kết quả hiển thị cho Event của bạn trông đẹp mắt và thu hút người dùng hơn.
Person Schema Markup
Để công cụ tìm kiếm hiểu hơn về đối tượng chịu trách nhiệm nội dung trên Website, bạn cần sử dụng đánh dấu lược đồ này.
Tổ chức (Organization Schema)
Dạng Schema này giúp giúp trang Web được hiển thị trong trang kết quả của công cụ tìm kiếm với tên thương hiệu nổi bật. Nó sẽ giúp nâng cao khả năng tác động đến tính năng Google Knowledge Graph, hỗ trợ tạo tín hiệu cho thấy tính phổ biến của thương hiệu.
Service Schema
Service Schema là đánh dấu lược đồ chuyên biệt giúp các công cụ tìm kiếm hiểu loại dịch vụ mà doanh nghiệp của bạn đang kinh doanh. Nhờ vậy, công cụ tìm kiếm sẽ hiển thị trang Web chính xác hơn cho truy vấn của người dùng.
Course Schema

Loại đánh dấu lược đồ này sẽ giúp hiển thị thông tin khóa học của bạn như tên khóa học, giảng viên, học phí,… Các học viên tiềm năng có thể tìm thấy bạn thông qua công cụ tìm kiếm dễ dàng hơn.
Book Schema
Book Schema giúp hiển thị rõ ràng thông tin về một quyển sách cụ thể như tên, năm xuất bản, tác giả,… Loại Schema Markup này vô cùng cần thiết đối với các trang Web của nhà xuất bản, người kinh doanh sách.
Job Posting Schema
Schema Job Posting giúp cho tin tuyển dụng của bạn xuất hiện trên trang tuyển dụng của Google. Nó sẽ hiển thị thông tin chi tiết về công việc bạn đăng tuyển. Người tìm việc có thể lọc theo nhiều tiêu chí khác nhau để tìm kiếm công việc. Điều này có thể giúp tin tuyển dụng của bạn có nhiều khả năng thu hút ứng viên nhiều hơn.
Hướng dẫn cài đặt Schema cho WordPress
Cách đơn giản nhất để thêm Schema vào Website là dùng Schema Plugin. Plugin này có thể hỗ trợ cho cả những Schema cũ.
Để cài đặt Schema Plugin, bạn cần làm theo những bước sau:
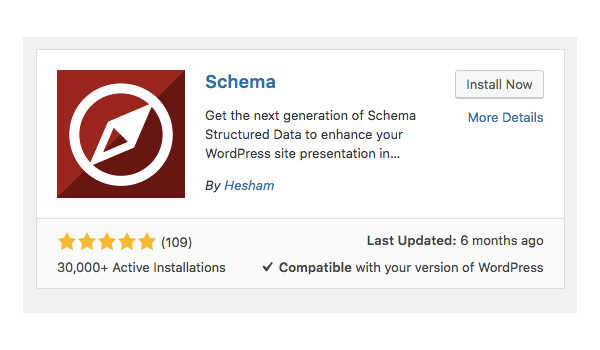
- Bước 1: Tại giao diện admin của WordPress, chọn mục Plugins -> Add New. Sau đó gõ từ khóa “Schema” trong ô tìm kiếm.
- Bước 2: Sau khi tìm được Schema Plugin, click vào nút “Install now” để cài đặt.

Cài đặt Schema Plugin bằng cách click vào nút “Install now”
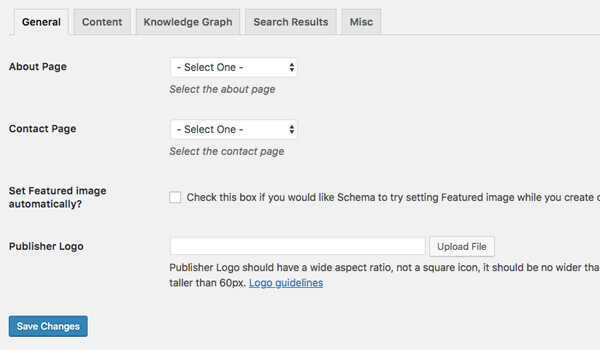
- Bước 3: Sau khi đã kích hoạt plugin thành công, di chuyển đến mục Schema -> Settings để bắt đầu cấu hình
- Bước 4: Trong trường General, điền các thông tin cơ bản của trang như About Page, Contact Page và upload logo cho Website
Ngoài ra, bạn cũng cần điền các trường content, knowledge graph, search result để kết quả tìm kiếm được tối ưu hơn.

Điền các trường thông tin để tối ưu kết quả tìm kiếm
- Bước 5: Chuyển đến mục Schema đến Types để chỉ định loại schema nào sẽ được thêm vào

Chỉ định loại Schema được thêm vào
Những Plugin Schema Markup tốt nhất hiện nay
Các Plugin sẽ giúp bạn chèn Schema Dễ dàng hơn, kể cả khi bạn không biết Code, lập trình. Tôi sẽ hướng dẫn bạn cách tạo đánh dấu lược đồ từ những Plugin tạo Schema tốt nhất hiện nay.
Thêm Schema Markup thông qua Plugin WordPress
WordPress có nhiều Plugin cho phép thêm Schema như WP Review, Plugin Schema, Schema Pro Plugin, WPSSO Schema JSON-LD Markup, SEOPress,… Sau đây, tôi sẽ hướng dẫn bạn dùng Plugin Schema để thêm đánh dấu lược đồ.
Sau khi cài đặt và kích hoạt Plugin Schema, bạn tới Schema, nhấp Cài đặt để thêm Schema Markup vào Website. Tiếp theo, bạn điền thông tin cơ bản và Click Quick Configuration Wizard để thiết lập mọi thứ.
Thêm Schema Markup thông qua Plugin Yoast SEO
Tôi tin rằng Yoast SEO không còn xa lạ với các SEOer. Nếu bạn đã sử dụng Plugin này trên Website thì hãy tận dụng ngay nó để thêm Schema.
Sau khi cài đặt Yoast SEO, bạn sẽ được Website đại diện cho loại hình tổ chức nào. Tại Yoast wizard, bạn điền tên của cá nhân hoặc tổ chức, Logo tổ chức.
Nếu muốn cập nhật loại thực thể mà Web đại diện, bạn đến SEO, chọn Search Appearance và Click General Tab. Tiếp đến, bạn kéo xuống phần Knowledge Graph & Schema.org và điền chi tiết vào.
Yoast SEO sẽ thêm Schema Markup vào trang Web WordPress của bạn một cách tự động sau khi bạn thiết lập loại Website.
Cách thêm Schema Markup vào WooCommerce
Bạn có thể thêm Schema Markup vào WooCommerce Stores thông qua Plugin Yoast WooCommerce SEO. Bên cạnh đó, WPSSO Core phiên bản Premium có sẵn Ecommerce Markup cho cửa hàng WooCommerce.
Bạn cũng có thể tham khảo thêm tiện ích mở rộng Schema WooCommerce. Nó sẽ giúp cửa hàng thương mại điện tử của bạn được bổ sung Schema có liên quan.
Hướng dẫn cài đặt Schema cho Website thủ công

JSON-LD là phương pháp cài đặt Schema được Google khuyến nghị sử dụng
Ngoài cách sử dụng plugin của WordPress, bạn cũng có thể thêm Schema vào Website một cách thủ công. Dù đòi hỏi nhiều thao tác về code, phương pháp này có ưu điểm là bạn có thể chọn bất kỳ loại Schema nào cho từng trang và bài post.
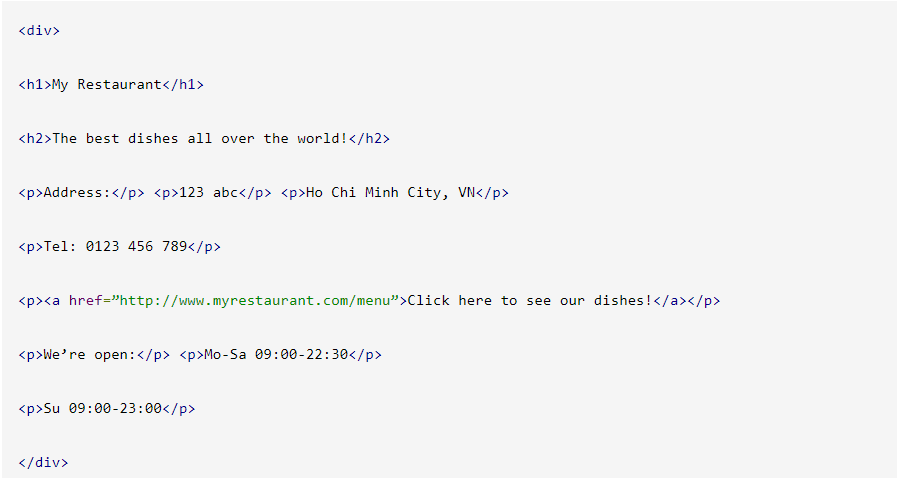
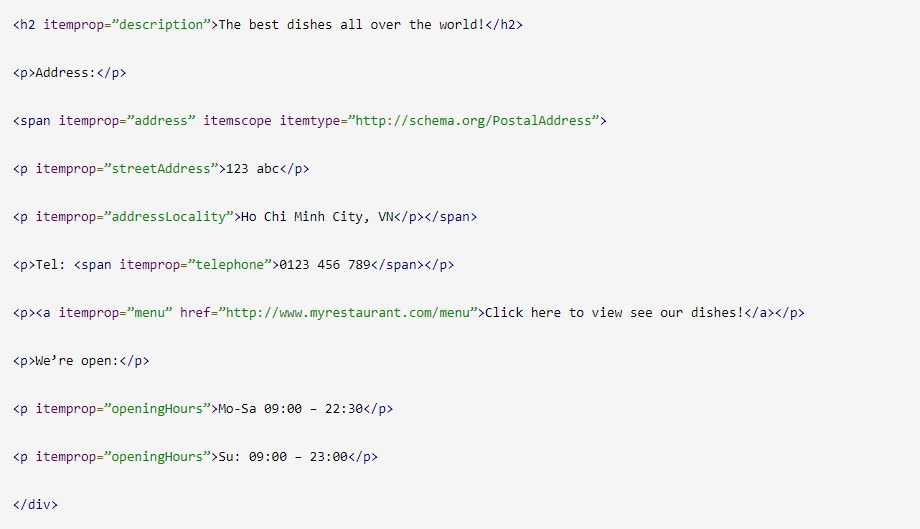
Đoạn mã HTML gốc cho trang chủ về nhà hàng của chúng ta có dạng sau:

Sau đây chúng ta sẽ đánh dấu thuộc tính Schema Markup cho nhà hàng trên theo 3 cách sau:
- JSON-LD
- RDFa
- Microdata.
Sử dụng JSON-LD
JSON-LD Schema Markup là gì?
Trong các cách thì JSON-LD là phương pháp cài đặt Schema hiệu quả hàng đầu được khuyên dùng bởi chính Google. JSON-LD được thực hiện dựa trên Javacript. Bạn sẽ tự thêm Schema vào Website bằng các đoạn script nên dễ dàng để tìm đọc và debug lỗi hơn.
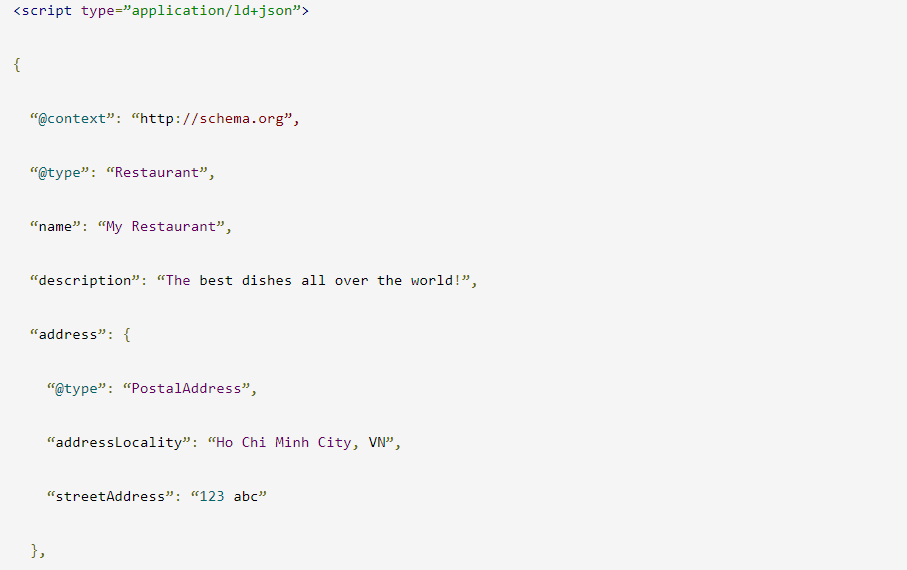
Một đoạn mã JSON-LD nhìn chung sẽ có dạng như sau:

Ưu điểm khi sử dụng JSON-LD với Schema.org markup là nó giới hạn phần lớn mã liên quan ở phần tiêu đề trang, bố trí các thẻ khác ở ngoài phần nội dung chính và giúp cho việc đọc mã rõ ràng và dễ hơn.
Hướng dẫn thêm Schema Markup bằng JSON-LD
- Bước 1: Khai báo định dạng
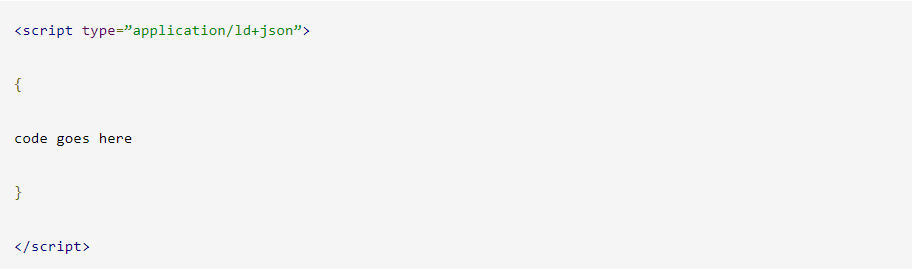
Chú thích JSON-LD có được cung cấp bên trong một khối script (). Để bắt đầu, chúng ta sẽ nhập dòng này để cho thấy chúng ta đang sử dụng định dạng JSON-LD:

- Bước 2: Thêm Object Structure
Nên đặt mã JSON-LD của bạn bên trong dấu ngoặc nhọn nếu không công cụ tìm kiếm sẽ không phân tách dữ liệu được hoặc không áp dụng được với trang. Trong JavaScript được gọi là một object structure. Do đó, nhìn chung đoạn mã của bạn có dạng như sau:

- Bước 3: Sử dụng context để xác định kho dữ liệu đang được liên kết đến
Trong trường hợp của chúng ta là Schema.org. Vì vậy, cần thêm một dấu phẩy ở cuối mỗi dòng mã.

- Bước 4: Xác định loại nội dung cần đánh dấu
Thuộc tính này tương đương với thuộc tính itemtype trên Microdata, hay thuộc tính typeof trên RDFa.
Chúng ta sẽ sử dụng một Website đơn giản nói về nhà hàng làm ví dụ. Như vậy loại nội dung của chúng ta sẽ là “Restaurant”:

Ưu điểm của JSON-LD là nó cho phép bạn xác định các thành phần. Và không nhất thiên cần phải xuất hiện trên trang.

Bây giờ chúng ta cần xác định địa chỉ cho nhà hàng, như sau:

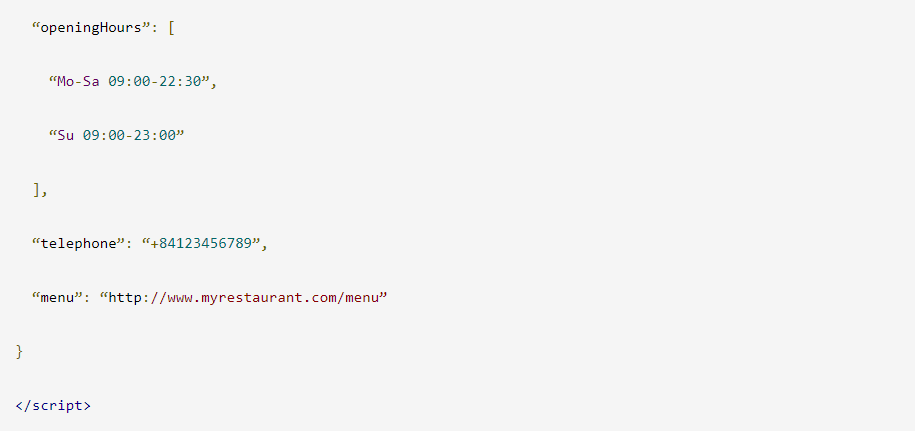
Tiếp theo, chúng ta sẽ đưa vào giờ mở cửa.

Cuối cùng, chúng ta sẽ thêm số điện thoại và URL menu. Cả hai đều khá đơn giản trừ việc số điện thoại cần được viết dưới dạng chuỗi các số liên tục và có mã khu vực như sau:

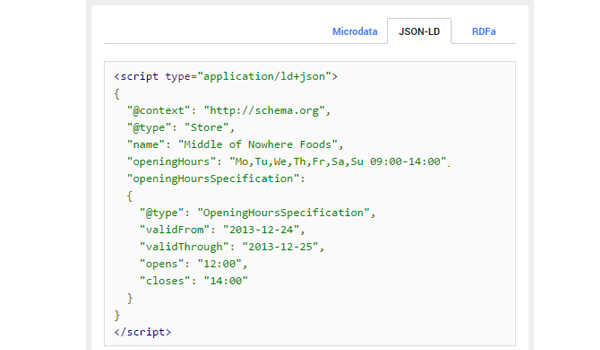
Schema Markup trên JSON-LD hoàn chỉnh
Mã đánh dấu hoàn chỉnh sẽ có dạng như sau:


Sử dụng RDFa
RDFa Schema markup là gì?
RDFa viết tắt của từ Resource Description Framework in Attributes là một đuôi mở rộng (extension) của mã HTML5 được thiết kế để giúp bạn đánh dấu dữ liệu có cấu trúc. Đây là một W3C Recommendation và nó có thể dùng để kết hợp nhiều dữ liệu có cấu trúc khác nhau. Nếu bạn muốn thêm dữ liệu có cấu trúc trong trường hợp Schema.org không đủ đáp ứng.
Hướng dẫn thêm Schema markup bằng RDFa
- Bước 1: Khai báo Schema Markup
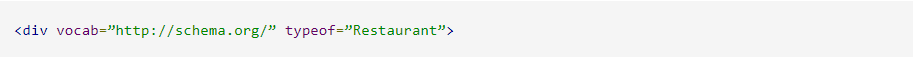
Chúng ta cần xác định rằng dữ liệu chúng ta đang sử dụng là Schema.org. Và Website này nói về một nhà hàng. Các ví dụ ở dưới cùng sẽ chỉ cho bạn biết cách thực hiện. Chỉ cần click vào thẻ RDFa để xem các ví dụ về định dạng RDFa.
Chúng ta cần sử dụng thẻ vocab cùng URL http://schema.org/ để xác định dữ liệu cho đánh dấu của mình. Loại trang được xác định bởi thẻ typeof; khác với Microdata. Các loại trang được chỉ thể hiện bằng một hay hai dữ liệu thay vì các URL.

- Bước 2: Xác định thuộc tính
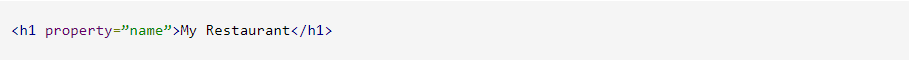
Bây giờ chúng ta cần xác định các thành phần này dưới dạng các thuộc tính, sử dụng thuộc tính property. Chúng ta sẽ đánh dấu tên nhà hàng bằng thẻ name, như sau:

Thuộc tính typeof cũng có thể được dùng khi bạn cần xác định thêm một thuộc tính khác. Ví dụ, bạn có thể xác định thêm thuộc tính address bằng loại thông tin PostalAddress, như sau:

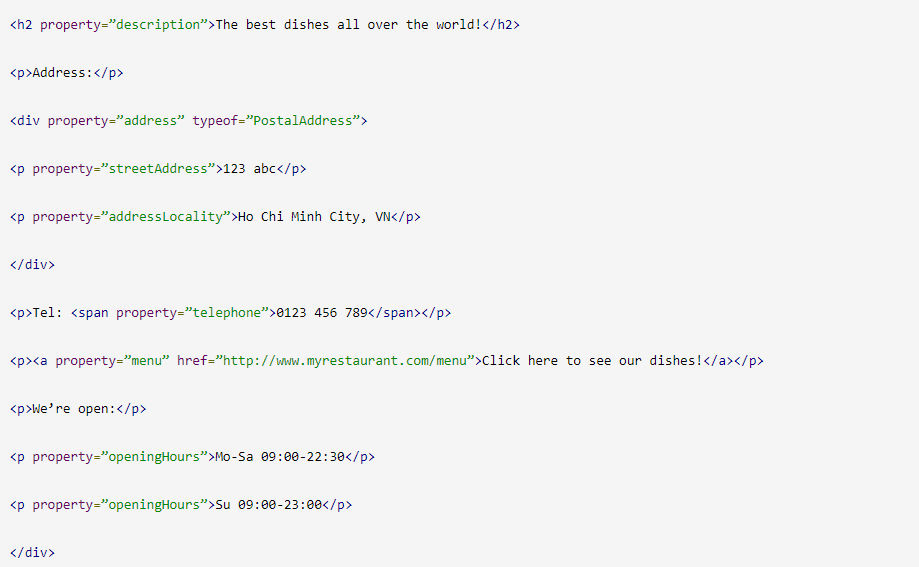
Typeof gần như tương đương với itemtype trong Microdata. Còn property tương đương với thuộc tính itemprop. Đối với trang chủ nhà hàng của chúng ta, chúng ta sẽ đánh dấu phần còn lại của trang như sau:

Sử dụng Microdata
Microdata Schema Markup là gì?
Microdata là một tập hợp các thẻ HTML5 và là một giải pháp đơn giản hơn để giải thích các thành phần HTML bằng các thẻ mà công cụ tìm kiếm có thể đọc được.
Microdata là một mã đánh dấu tương đối dễ sử dụng và phù hợp với người mới. Nhược điểm là bạn phải đánh dấu từng mục riêng lẻ trong phần nội dung chính của trang Web. Khi đánh dấu Schema markup bằng Microdata sẽ rất mất công so với việc đánh dấu bằng JSON-LD.
Hướng dẫn thêm Schema Markup bằng Microdata
Sử dụng tương tự ví dụ nhà hàng phía trên. Sau đây là những bước thêm Schema Markup bằng Microdata;
- Bước 1: Khai báo Schema Markup
Đầu tiên, bạn cần xác định phần nào của trang Web nói về nhà hàng đó. Đó là tất cả những thứ nằm giữa hai thẻ div. Vì vậy, ta thêm “itemscope” vào thẻ div:




Khi thêm thẻ itemscope, chúng ta xác định rằng mã HTML có trong khối thẻ div nói đến một nội dung cụ thể. Tiếp theo chúng ta cần sử dụng thuộc tính itemtype để xác định loại nội dung của nhà hàng.

- Bước 2: Khai báo thuộc tính
Tiếp theo chúng ta cần đánh dấu phần nào của trang Web sẽ có tên nhà hàng. Phần nằm giữa thẻ của chúng ta. Thẻ này được gọi là một thẻ itemprop, như bạn có thể đoán, để dán nhãn các đặc tính của một nội dung.

Chúng ta có thể tiếp tục và đánh dấu phần còn lại của trang theo cách này.

Những sai lầm thường gặp khi triển khai Schema
Khi sử dụng Schema, có không ít trường hợp đã lạm dụng công cụ này. Dưới đây là một số sai lầm bạn có thể gặp khi triển khai Schema.
- Đối với Schema đánh giá: Tạo số lượng lớn đánh giá ảo làm mất niềm tin của người dùng.
- Tự tạo câu hỏi câu trả lời khi dùng Schema hỏi đáp.
- Bạn có thể không biết Schema Person, Schema Local Business gắn ở đâu, thậm chí bạn có thể gắn tất cả các URL của Website.
- Nhiều người tạo Schema công thức nấu ăn, sự kiện vì muốn kết quả hiển thị đẹp mắt hơn. Thế nhưng nội dung và loại hình Website lại không liên quan.
Nếu bạn đang gặp những sai lầm này, tôi khuyên bạn hãy khắc phục nhanh nhất có thể.
Trên đây là những thông tin chi tiết về Schema, vai trò và cách cài đặt nó trên Website. Hy vọng bài viết đã đem lại những kiến thức bổ ích cho quá trình SEO. Chúc bạn thành công!
Biên tập Song Lê
Đánh giá bài viết:
4.8/5(40 đánh giá)
Tags:
Schema
Dịch vụ chúng tôi có trên 5.500 khách hàng tin dùng, luôn phục vụ Quý khách hàng bằng sự tâm huyết với chất lượng sản phẩm tốt nhất, hướng tới tính hiệu quả sử dụng, tiết kiệm chi phí cho khách hàng. Hãy gửi yêu cầu tư vấn để Song Lê được phục vụ bạn.
Liên hệ tư vấnTin xem nhiều
Hướng dẫn kiểm tra giao diện Mobile/Responsive cho website
Lượt xem: 20.459
Top 10 công cụ kiểm tra độ trùng lặp nội dung hiệu quả trên website
Lượt xem: 19.579
10 Hình Thức Quảng Cáo Trực Tuyến Bạn Nên Biết
Lượt xem: 12.557
Tin mới nhất
Các tin khác

22
Tháng 10
2023
INTERNAL LINKS LÀ GÌ? HƯỚNG DẪN TẠO LIÊN KẾT NỘI BỘ ĐỂ TỐI ƯU SEO

03
Tháng 12
2022
Tổng hợp những thuật toán Google bạn nên biết khi làm SEO website

29
Tháng 5
2022