Web Responsive là gì ? Cách thiết kế Website Responsive
Thời gian đăng: Ngày 25 Tháng Bảy, năm 2014
 Cùng với việc HTML 5 ngày càng phát triển thì thiết kế web cũng thay đổi theo, chúng ta không thiết kế 1 trang web chỉ đẹp trên máy tính, hay chỉ đẹp trên iphone… Công nghệ thay đổi yêu cầu của con người ngày càng khắt khe, họ đòi hỏi một trang web không chỉ đẹp mà phải chạy mượt mà trên mọi thiết bị: máy tính bảng, iphone, laptop; trên mọi độ phân giải màn hình từ 800×600 đến 1024×768 , 1366×768… Chính vì thế khái niệm Web Responsive ra đời.
Cùng với việc HTML 5 ngày càng phát triển thì thiết kế web cũng thay đổi theo, chúng ta không thiết kế 1 trang web chỉ đẹp trên máy tính, hay chỉ đẹp trên iphone… Công nghệ thay đổi yêu cầu của con người ngày càng khắt khe, họ đòi hỏi một trang web không chỉ đẹp mà phải chạy mượt mà trên mọi thiết bị: máy tính bảng, iphone, laptop; trên mọi độ phân giải màn hình từ 800×600 đến 1024×768 , 1366×768… Chính vì thế khái niệm Web Responsive ra đời.
Web responsive là gì ?
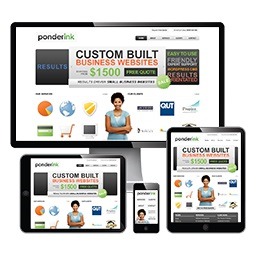
Hiểu một cách đơn giản Web Responsive là phong cách thiết kế website làm sao cho phù hợp trên tất cả các thiết bị, mọi độ phân giải màn hình. Một website đẹp trên máy tính nhưng khi xem trên điện thoại bố cục lộn xộn, hình ảnh, bài viết không cân đối thì không thể gọi là Web Responsive
Ví dụ về Web Responsive: Bạn mở trang chủ website của mình, rồi thu nhỏ trình duyệt hoặc đổi độ phân giải màn hình, bạn sẽ thấy website của mình không hề xuất hiện Scrollbar ngang, mà nó sẽ tự động co dãn sao cho phù hợp với chiều rộng màn hình máy tính bạn.
Cách thiết kế website Responsive
Cách 1 : Nhận diện tên thiết bị và chuyển đổi file giao diện phù hợp với nó.
VD : Bạn đang dùng mã nguồn mở WordPress bạn có thể cài thêm Plugin Mobile Smart hoặc Any Mobile Theme Switcher, sau đó cấu hình sao cho khi iphone vào web bạn thì nó sẽ dùng giao diện A, máy tính bảng vào thì dùng giao diện B…
Ưu điểm : Có thể tùy chỉnh dễ dàng từng giao diện A, B…
Nhược điểm : Tốn tài nguyên hệ thống : do phải sử dụng nhiều giao diện. Mất thời gian thiết kế nhiều giao diện cho từng thiết bị. Nếu thiết bị lạ truy cập mà website của bạn không nhận dạng được thì tất nhiên nó sẽ không thể hiển giao diện tối ưu cho thiết bị đó.
Một
* Cặn cẽ mà nói thì thiết kế kiểu này ko gọi là Responsive
Cách 2 : Tùy chỉnh giao diện dựa vào độ rộng màn hình thông qua file Stylesheet.
VD:
|
1
2
3
|
@media screen and (min-width: 900px) {
//Nội dung CSS ABCDEF viết ở đây...
}
|
Đoạn code này quy định : nếu độ rộng trình duyệt lớn hơn 900px thì sẽ áp dụng đoạn css ABCDEF…
Tương tự, bạn có thể dùng max-width: 900px để quy định style cho trình duyệt khi có độ phân giải nhỏ hơn 900px.
Tất nhiên 900px ở đây chỉ là 1 con số ví dụ, bạn có thể thay đổi nó tùy thuộc vào mẫu thiết kế của bạn. Và bạn có thể áp dụng nhiều lần, kết hợp giữa min-width và max-width
VD :
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
|
#abc {
background-color:yellow;
}
@media screen and (min-width: 600px) {
#abc {
background-color:black;
}
}
@media screen and (min-width: 700px) {
#abc {
background-color:red !important;
}
}
@media screen and (min-width: 800px) {
#abc {
background-color:yellow !important;
}
}
@media screen and (max-width: 1000px) {
#abc {
font-size :15px !important;
}
}
|
Đoạn CSS này quy định thẻ nào có id=”abc” mà chiều rộng hiện tại của trình duyệt :
Bình thường thì nó có màu nền là màu VÀNG
Lớn hơn bằng 600px có màu Đen
Lớn hơn bằng 700px có màu ĐỎ
Lớn hơn bằng 800px có màu VÀNG
Nhỏ hơn 1000 thì font có size bằng 15 px.
Lưu ý khi thiết kế Website Responsive
Giá trị chiều rộng phải để đơn vị % hoặc em (vd : width=20% hoặc width=5%). Mục đích là để nó có thể co dãn theo chiều rộng màn hình.
Cùng một thuộc tính (VD: background-color) quy định với nhiều màn hình: >600px, >700px; >800px, thì bạn cần đặt !important cho CSS của >=700px; >=800px (Tức là bỏ cái CSS bình thường và cái nhỏ nhất (>600px))
Để ý đoạn code bên trên của mình : Thuộc tính background-color, mình quy định trong 4 trường hợp: Bình thường, >600px, >700px; >800px. Bạn cần đặt thêm !important vào sau mỗi thuộc tính CSS của >700px; >800px.
Ngược lại nếu ở trên mình không dùng min-width mà dùng max-width thì cần thêm !important vào sau mỗi thuộc tính CSS của <700px; <600px.
Tóm lại là CSS giao diện mặc định, giá trị nhỏ nhất (nếu min-width), giá trị lớn nhất (nếu max-width) thì ko thêm !important, còn lại thì thêm
Kiểm tra giao diện Website Responsive
Trong quá trình làm bạn kiểm tra bằng cách tự chuyển qua lại giữa các độ phân giải màn hình,thu nhỏ hoặc mở rộng trình duyệt. Ngoài ra bạn có thể dùng công cụ tại website : http://mobilephoneemulator.com để xem website bạn trông như thế nào trên từng thiết bị di động.
Dịch vụ chúng tôi có trên 5.500 khách hàng tin dùng, luôn phục vụ Quý khách hàng bằng sự tâm huyết với chất lượng sản phẩm tốt nhất, hướng tới tính hiệu quả sử dụng, tiết kiệm chi phí cho khách hàng. Hãy gửi yêu cầu tư vấn để Song Lê được phục vụ bạn.
Liên hệ tư vấnTin xem nhiều
Tin mới nhất
Các tin khác

INTERNAL LINKS LÀ GÌ? HƯỚNG DẪN TẠO LIÊN KẾT NỘI BỘ ĐỂ TỐI ƯU SEO

Tổng hợp những thuật toán Google bạn nên biết khi làm SEO website