7 Xu Hướng Thiết Kế Website Bạn Phải Biết Trong Năm 2016
Thời gian đăng: Ngày 11 Tháng Mười Một, năm 2016
Chúng ta vẫn đang làm việc với một số các xu hướng hiện nay: thiết kế web đáp ứng, thiết kế phẳng, hiệu suất và tốc độ, và hoàn thiện trải nghiệm người dùng. Tuy nhiên, một số xu hướng mới đang nổi lên và chúng ta có thể mong đợi để xem xu hướng thiết kế website trong năm 2016 là gì?
Những xu hướng thiết kế website đáng mong chờ năm 2016

1. Vẫn còn thử nghiệm với Menu điều hướng - Navigation menu
Với sự ra đời của thiết kế website responsive do vậy menu điều hướng dĩ nhiên rất quan trọng cho trang web của bạn. Chúng ta sẽ cùng nói về 3 xu hướng navigation menu nổi bật trong xu hướng thiết kế website năm 2016. Trước hết là xu hướng sử dụng navicon (hoặc hamburger icon), thứ hai là sự tiếp cận cách dùng menu toàn trang, và cuối cùng là sự hoàn hảo trong cách sử dụng mega drop down menu. Hãy cùng đi sâu hơn để tìm hiểu!
Sử dụng Navicon
Facebook đã công bố thêm bộ navicon để ẩn đi chức năng navigation khỏi màn hình. Với sự ra đời của thiết kế website responsive, cộng đồng thiết kế đã tạo ra nhiều sự sáng tạo với navitgation. Đưa mọi thức vào một bảng navigation và di chuyển theo sự lựa chọn navicon là một giải pháp ấn tượng. Theo một cách nào đó, giải pháp dùng navicon đã khiến công việc trở nên dễ dàng hơn với các chuyên gia thiết kế và lập trình viên.
Các ứng dụng di động sử dụng navicon có vẻ thuận tiện hơn so với website, bởi ứng dụng di động có sự tập trung và một mục đích đơn nhất. Trong khi dù là một website nhỏ nhất cũng có hàng ta nội dung cần thể hiện và nhấn mạnh. Do đó việc dùng navicon là cần thiết để gói gọn các nội dung cần hiển thị.

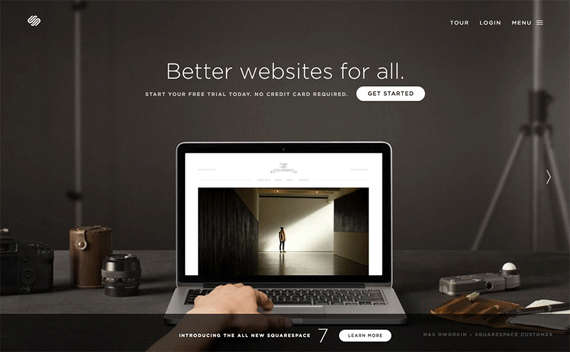
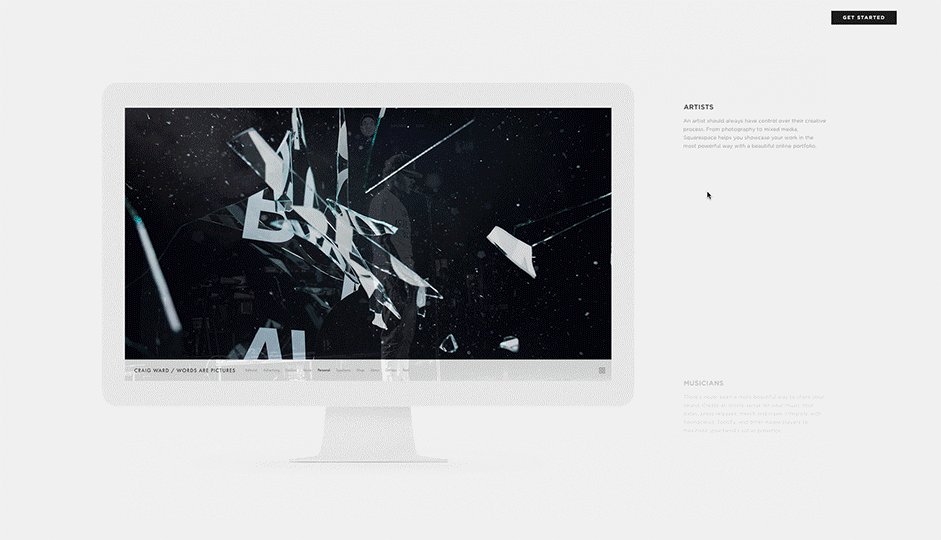
The Squarespace có thiết kế trang với menu ẩn rất hiệu quả. Chức năng tour và login luôn hiển thị, trong khi 23 chức năng khác của menu được chứa trong menu dạng trượt.
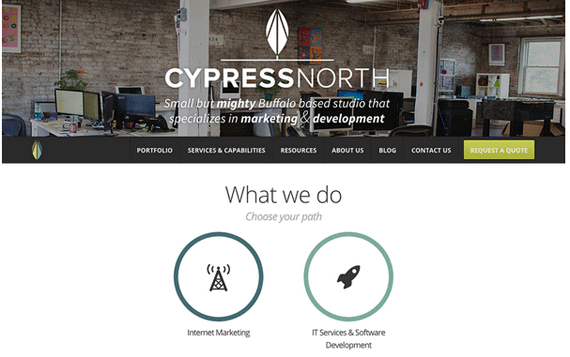
Full Screen Navigation
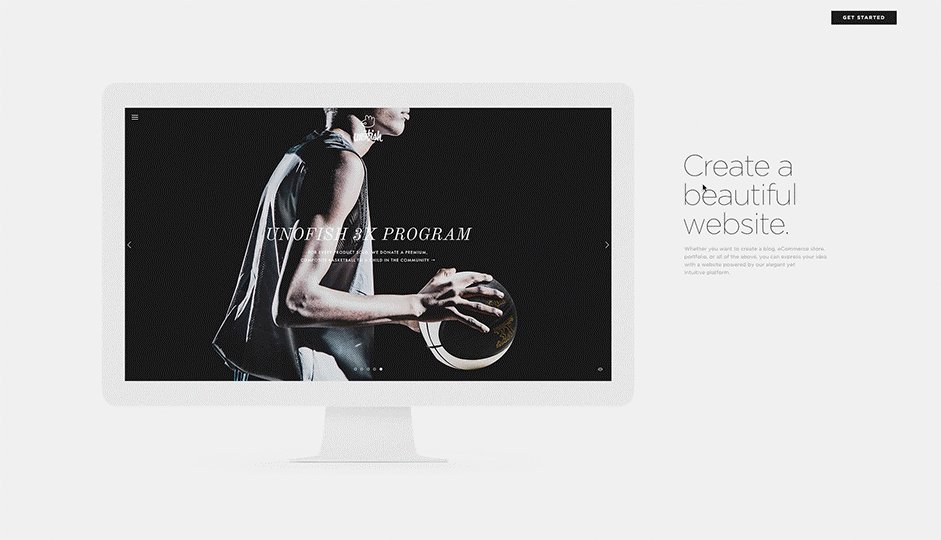
Xu hướng thứ hai mà chúng ta sẽ nghiên cứu là việc sử dụng full screen navigation menu. Những menu dạng này được kíc hoạt bởi các nút bấm hoặc link theo một cách nào đó. Sự khác biệt ỏe đây là thay vì các bảng điều khiển trượt ra thì navigation đã chiếm sẵn luôn cả màn hình. Với màn hình điện thoại thì đó là chuyện bình thường nhưng với màn hình máy tính thì có vẻ
mới mẻ hơn.

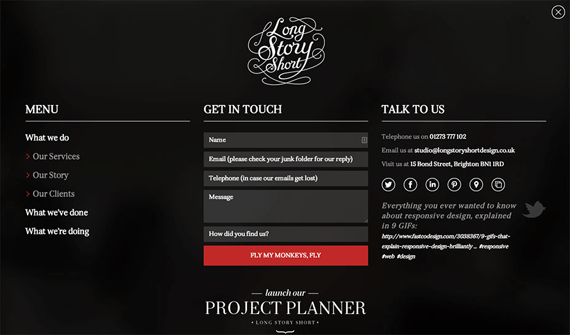
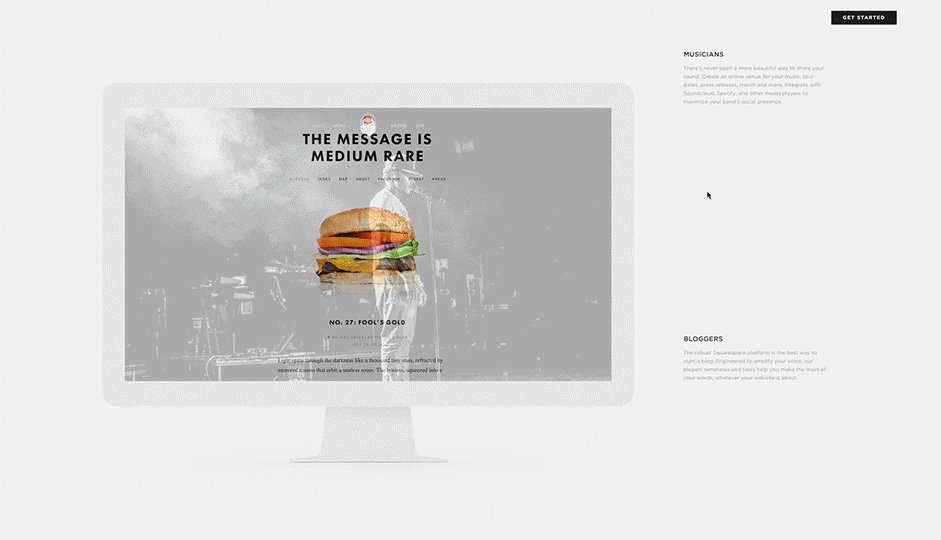
Phần navigation của thiết kế website đẹp mắt này trông khá thú vị. Nhờ thiết kế toàn trang nên ở đây đủ chỗ cho cả một contact form, contact information, social media link, blog post mới nhất và nút call to action.
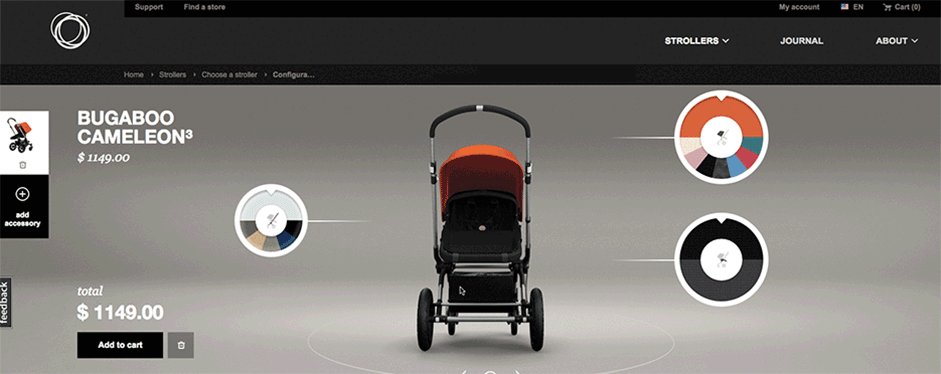
Menu kích thước siêu lớn hoàn hảo
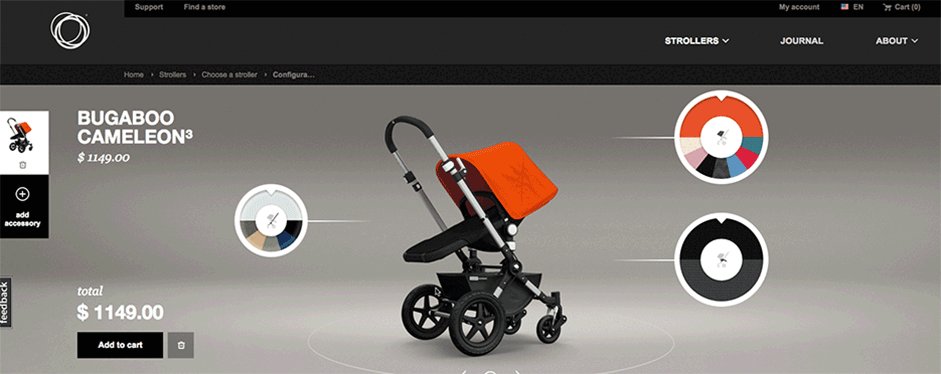
Cuối cùng, chúng tôi muốn đề cập đến việc dùng các mega drop down menu kích thước lớn. Việc dùng chúng không còn là điều mới mẻ nhưng điều thú vị là phần nội dung đặt bên trong các menu đó. Các chuyên gia thiết kế thực sự sẽ có nhiều khong gian để sáng tạo tại meu dạng này.

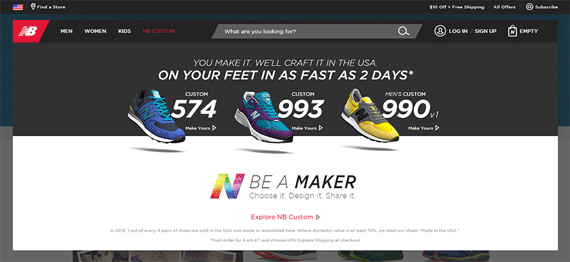
Mỗi một menu lớn chứa 1 link và người ta đã tận dụng vị trí này để gắn hình ảnh sản phẩm lên - Newbalance.com
2. Xu hướng Cuộn trang thay vì click chuột
Website dài sẽ trở nên phổ biến hơn. Người dùng web sẽ tiếp tục ưu ái những thanh cuộn hơn là những cú click để duyệt web như trước đây. Cuộn là cách để tạo sự nhanh chóng và mang đến cho người dùng nhửng trải nghiệm khác biệt như giúp tiết kiệm thời gian, tăng tốc độ load trang, xây dựng những trải nghiệm thú vị. Thiết kế mới này có thể tương thích với hầu hết các thiết bị, vừa đơn giản, vừa trực quan và cho phép nhiều nội dung hiển thị trước mắt người dùng.
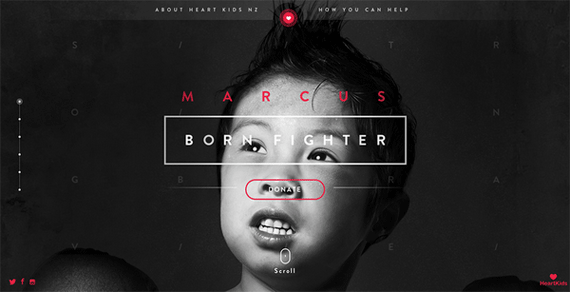
Xu hướng trang web cuộn dài đặc biệt này được ứng dụng rất tốt cho các trang web muốn thu hút người dùng thông qua hình thức kể chuyện giúp mang lại sự tập trung và tính sáng tạo hơn cho web, Facebook và Twitter là một trong nhiều những trang mạng xã hội đã ứng dụng thành công xu hướng này. Chính vì vậy, các nhà thiết kế web không ngừng cải thiện, thay đổi các tính năng click chuột bằng việc sử dụng thanh cuộn để mang lại hiệu quả tốt nhất trên các thiết bị.

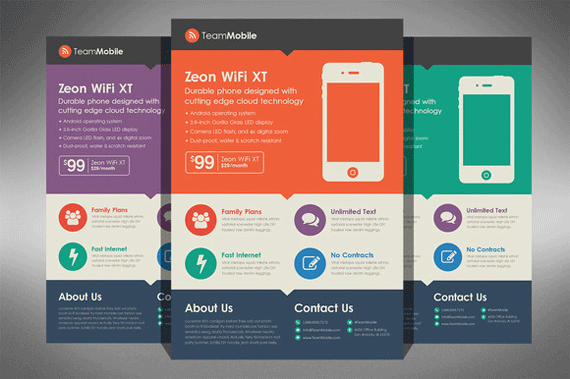
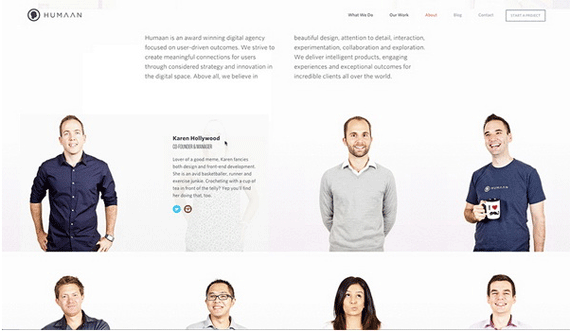
3. Xu hướng thiết kế phẳng (Flat design) – Xu hướng web thế hệ mới
Từ năm 2013 đến nay ADC Việt Nam đã thiết kế rất nhiều trang web, rất nhiều khách hàng cũng yêu cầu thiết kế web phẳng. Chính vì vây thiết kế web phẳng đã trở thành một xu thế, một cuộc cách mạng thiết kế website trong năm 2016.
Từ khi Apple và Microsoft từ bỏ giao diện truyền thống và chuyển đổi sang hẳn thiết kế đơn giản, dễ nhìn. thiết kế web phẳng do Microsoft khởi nguồn với thiết kế giao diện Metro style trên win 8 trong năm 2013 đã ảnh hướng lớn đến xu thế thiết kế trong mọi lĩnh vực công nghệ như: Thiết kế website, thiết kế giao diện mobile, thiết kế giao diện window,… Thiết kế phẳng mang đến một góc nhìn mới trong thiết kế web, nó giúp sắp xếp lại các chi tiết trật tự làm cho người dùng dễ đọc, dễ hiểu vì giao diện của thiết kế phẳng mang tính đơn giản, màu đơn sắc nhưng tính tương tác rất cao.
Trong lĩnh vực thiết kế cho smartphone bạn có thể dễ dàng tìm các ứng dụng rất ưu chuộng xu hướng thiết kế phẳng này. Với màn hình smartphone nhỏ, chỉ với vài nút chọn thì thiết kế phẳng là sự lựa chọn hoàn hảo nhất. Và đến nay, thiết kế phẳng ngày càng được hưởng ứng mạnh mẽ bởi các nhà thiết kế trên thế giới.

Material Design: Một lựa chọn phong phú hơn để thiết kế phẳng
Năm ngoái, Google tung ra một phong cách mới là Material Design. Đây là một phong cách thiết kế mới được Google giới thiệu cùng lúc với phiên bản Android 5.0 Lollipop sử dụng hiệu ứng đổ bóng và các khái niệm về chuyển động và chiều sâu để tạo ra các thiết kế có tính thực tế hơn cho người dùng.
Phong cách Material Design mang mục đích chính là tạo ra sự sạch sẽ, thiết kế modernistic sẽ tập trung vào UX, ngoài ra thiết kế còn phải thật đơn giản, tinh gọn và không sử dụng các thành phần thừa. Phong cách thiết kế mới này của Google còn có nhiều những ý kiến trái chiều, nó được ca ngợi chủ yếu ở sự thay đổi mới mẻ.
Với cái nhìn tối giản, Material Design có nhiều điểm chung với xu hướng đang ngày một phát triển là thiết kế phẳng.
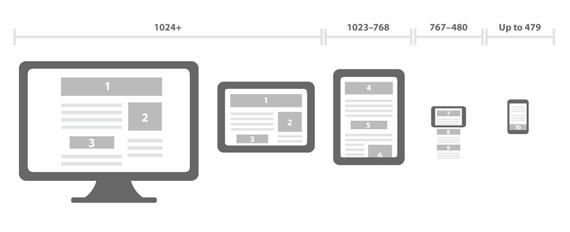
4. Thiết kế website - Responsive Web Design
Thiết kế Responsive là website của bạn tự động biết được kích thước màn hình của thiết bị khách truy cập là như thế nào để hiển thị cho phù hợp trên màn hình đó.
Vì vậy Thiết kế web Responsive cũng trở nên rất phổ biến trong những năm gần đây nhờ vào sự gia tăng của việc sử dụng Internet di động. Thiết kế responsive được sử dụng phổ biến và an toàn vì nó đại diện cho một cách tương đối đơn giản và giá rẻ cho các doanh nghiệp để xây dựng một trang web điện thoại di động thân thiện với đầy đủ chức năng. Nhưng thiết kế web đáp ứng không đi kèm với một số vấn đề nếu không được thực hiện đúng cách, yếu tố hướng tới người dùng luôn được chú trọng nhiều nhất

5. Thiết kế giao diện người dùng (UI)
Một trong những tác dụng phụ của thiết kế web đáp ứng là bạn sẽ có thể tìm thấy rất nhiều các trang web tương tự và giống nhau về cấu trúc thiết kế. Tuy nhiên, thay vào đó chúng ta không thể đổ lỗi cho những thiết kế web đáp ứng hiện nay, bởi sự gia tăng của các trang web WordPress và các thị trường web đa dạng khác như diễn đàn, blog cá nhân….đang trở nên bùng nổ và bị thâu tóm ở nhiều mặt phát triển đối tượng người dùng khác nhau - và hầu hết những trang web này đều có cấu trúc web giống nhau dẫn đến sự phổ biến ngày một nhiều những giao kiểu mẫu có cấu trúc thiết kế web đáp ứng theo một dạng cố
định.

Việc tạo ra những trang web có cái nhìn tương đồng không phải là điều xấu hay mang lại hệ quả lớn. Thay vào đó đã từng có rất nhiều sự thay đổi cùng với các ý tưởng mới được tạo ra ở khâu tương tác giữa người dùng và trang web, một trong những phần được thiết lập cố định khá phổ biến và thiếu tính sáng tạo ở các mẫu thiết kế giao diện người dùng thông thường. Các thiết kế hiện nay có rất nhiều sự phát triển đa dạng, nhưng lại có rất ít sự đổi thay khi nói đến mô hình giao diện người dùng.
6. Xu hướng Thiết kế website Animation
Ảnh động đang được sử dụng nhiều hơn để nâng cao cách kể chuyện của một trang web, khiến cho trải nghiệm tương tác mang tính giải trí và thoải mái hơn.
Tuy nhiên, bạn không thể sử dụng tất cả các hình ảnh animation ở mọi nơi. Hãy xem xét một cách cẩn thận cho dù bạn chỉ thêm chúng vào như một cách để tăng thêm cá tính cho trang web của mình. Animation có thể được chia thành hai nhóm:
Animation quy mô lớn: Chúng được sử dụng như một công cụ tương tác chính có tác động nhiều hơn đến người sử dụng - bao gồm các hiệu ứng như di chuyển giống như xu hướng parallax scrolling và các thông báo pop-up.
Animation quy mô nhỏ: Thường gồm spinner, hover tool, loading bar và không đòi hỏi người dùng phải nhấp vào.
Loading animations
Chúng được sử dụng để mang lại sự thích thú cho người sử dụng và có tính giải trí cao. Những hình ảnh động theo xu hướng này thường được sử dụng phổ biến cho thiết kế phẳng, hồ sơ năng lực hay các trang web chỉ có 1 trang duy nhất…

Nên nhớ khi sử dụng những hình ảnh động theo phong cách này thì hãy luôn giữ cho chúng sư đơn giản vá tránh đưa vào những âm thanh không phù hợp. Tuy nhiên nó vẫn phải phù hợp với cá tính và bảng màu của trang web.
Hover animations
Hiệu ứng di chuột cho một cảm giác trực quan hơn đối với các trang web khi người sử dụng di chuột qua các nội dung. Người dùng chắc chắn sẽ tự động có phản hồi thị giác ngay lập tức khi sử dụng tính năng di chuyển chuột.

Gallerie – slideshow
Phòng trưng bày và trình chiếu ảnh là một cách hiệu quả để giới thiệu nhiều hình ảnh mà không sợ quá tải người sử dụng. Đây là những địa điểm tuyệt vời cho các nhiếp ảnh gia có thể trưng bày sản phẩm, và giới thiệu các sản phẩm thiết kế.

Motion animation
Sự chuyển động tự nhiên của các đồng tử trong đôi mắt chúng ta khi nhìn chính là cảm hứng để tạo ra các hình động chân thật, và nó chính là công cụ hoàn hảo giúp thu hút sự chú ý của người dùng. Chuyển động cũng có thể giúp hệ thống phân cấp trực quan.. Điều này có thể giúp tăng thêm sự quan tâm.

Scrolling
Thanh cuộn dựa trên những hình ảnh động mang lại sự kiểm soát hơn cho người dùng, những người có thể xác định tốc độ mở ra của các hình ảnh động.

Hình ảnh động nền / video
Một hình nền hoạt hình đơn giản có thể tăng thêm khả năng hiển thị cho một trang web, nhưng nên sử dụng ở mức độ vừa phải bởi có thể gây mất tập trung cho người dùng. Điều quan trọng là chúng có thể làm việc trên các phần riêng lẻ hoặc tạo ra một chuyển động nhẹ nhàng cho toàn bộ hình ảnh.

7. Xu hướng thiết kế Microinteractions
Microinteractions là những tương tác nhỏ xảy ra xung quanh chúng ta, đơn giản chỉ chỉ là việc bạn tắt báo thức trên điện thoại di động hay like một tấ hình thú cưng trên facebook.

Mỗi người đều thực hiện nhưng thao tác nhỏ này mà không cần suy nghĩ. Đó là lúc mà bạn bắt đầu một ngày với việc tương tác. Bằng cách tắt báo thức trên điện thoại di động của bạn, bạn đang tham gia vào một giao diện người dùng nào đó trong một khoảnh khắc ngẫu nhiên. Và ngày càng nhiều trong số những tương tác nhỏ này được ứng dụng và các thiết bị công nghệ phổ biến.
Micro-tương tác có xu hướng giúp bạn làm những điều khác nhau như:
- Truyền đạt một trạng thái hoặc nhận lại một thông tin phản hồi ( ví dụ như việc bạn nhận được thông tinh giảm giá thông qua mail hay điện thoại,…)
- Xem kết quả của một thao tác sử dụng hay một trạng thái mà bạn vừa tương tác ( ví dụ như việc bạn nhận được mail phản hồi khi đăng kí tài khoản..)
- Giúp người sử dụng thao tác một ứng dụng nào đó.
- Micro-tương tác là một phần quan trọng trong bất kỳ một ứng dụng nào.
- Micro-tương tác là một phần quan trọng của hầu hết các dự án thiết kế kỹ thuật số. Mỗi loại tương tác dẫn người dùng đến trung tâm. Khái niệm này cho thấy con người như là chìa khóa cho việc sử dụng các thiết bị ứng dụng.
Kết luận
Một trong những vấn đề quan trọng của website là tạo ra những sự mới lạ để làm cho khách hàng không nhàm chán khi vào website của bạn. Bên cạnh đó việc thay đổi tông màu, bố cục, banner... theo mùa, theo sự kiện cũng thu hút được ấn tượng của khách hàng. Vì thế xu hướng thiết kế website của năm 2016 sẽ hướng đến tính tùy biến trên giao diện.
Ngoài ra, một giao diện có tính tùy biến cao còn tạo cơ hội cho người quản trị website thể hiện được những phong cách trình bày, cách truyền đạt thông tin tới khách hàng dễ dàng hơn.
Điều cần làm lúc này không phải là bạn chỉ cần chạy theo các xu hướng mà hãy biết chọn lọc các xu hướng để tạo ra bản sắc cho riêng mình.
Đánh giá bài viết:
0.0/5(0 đánh giá)
Tags:
Dịch vụ chúng tôi có trên 5.500 khách hàng tin dùng, luôn phục vụ Quý khách hàng bằng sự tâm huyết với chất lượng sản phẩm tốt nhất, hướng tới tính hiệu quả sử dụng, tiết kiệm chi phí cho khách hàng. Hãy gửi yêu cầu tư vấn để Song Lê được phục vụ bạn.
Liên hệ tư vấnTin xem nhiều
Hướng dẫn kiểm tra giao diện Mobile/Responsive cho website
Lượt xem: 20.461
Top 10 công cụ kiểm tra độ trùng lặp nội dung hiệu quả trên website
Lượt xem: 19.587
10 Hình Thức Quảng Cáo Trực Tuyến Bạn Nên Biết
Lượt xem: 12.560
Tin mới nhất
Các tin khác

22
Tháng 10
2023
INTERNAL LINKS LÀ GÌ? HƯỚNG DẪN TẠO LIÊN KẾT NỘI BỘ ĐỂ TỐI ƯU SEO

03
Tháng 12
2022
Tổng hợp những thuật toán Google bạn nên biết khi làm SEO website

29
Tháng 5
2022