HƯỚNG DẪN UP HÌNH CHUẨN SEO LÊN WEBSITE
Thời gian đăng: Ngày 09 Tháng Chín, năm 2019
Thông thường, khi nhập liệu cho bài viết tin tức trên website, chúng ta đều cần nhập ít nhất từ 1-3 hình ảnh minh họa. Hình ảnh minh họa sẽ giúp bài viết trở nên sinh động, cuốn hút người đọc hơn so với chỉ có những dòng text chi chít, đơn điệu. Nhưng bạn có biết, ngoài tác dụng minh họa trang trí cho bài viết, hình ảnh còn hỗ trợ rất tốt trong việc làm SEO cho website?
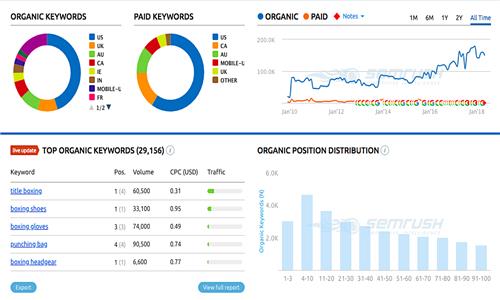
Điều đó cũng dễ hiểu, vì bài viết với hình ảnh đẹp mang lại trải nghiệm tốt cho người dùng thì tất nhiên Google cũng sẽ thích và đánh giá cao. Nhưng Google chỉ là một cỗ máy, nên để “ghi điểm” trong mắt Google thì bạn cần phải biết cách tối ưu hình ảnh. Phải làm sao đây? Đừng lo, bài viết chi tiết dưới đây sẽ hướng dẫn bạn cách up hình chuẩn SEO lên website của mình.
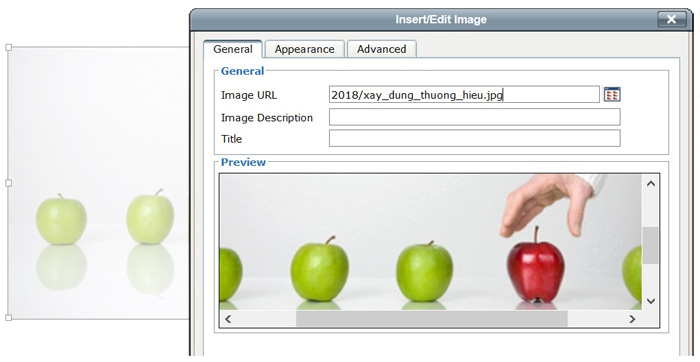
Điều đầu tiên khi muốn up hình theo bạn là gì? Dĩ nhiên là phải chuẩn bị hình để up rồi nhỉ. Có thể bạn không tin, nhưng khâu chuẩn bị hình nghe có vẻ đơn giản, nhưng thực ra lại là khâu nhiêu khê có nhiều bước phải làm hơn cả. Hãy xem các việc phải làm trong khâu chuẩn bị này:
1. Tìm hình minh họa phù hợp nội dung bài viết
Thông thường, chúng ta sẽ có thói quen lên Google để tìm kiếm sau đó download về để sử dụng. Đây là cách dễ nhất, nhanh nhất. Nhưng do vậy nó tiềm ẩn nhiều rủi ro nhất. Vì rất có thể bạn đang sử dụng một hình ảnh có bản quyền, chính điều này làm cho việc tối ưu hóa hình ảnh của bạn không hiệu quả mà bạn còn đang làm cho Google “ghét” bạn.

Sử dụng lại hình ảnh có bản quyền sẽ làm Google đánh giá thấp website
Vậy nên, để tốt nhất, nếu có thể thì bạn nên sử dụng hình của chính mình tạo ra. Bạn có thể dùng các hình ảnh do mình tự chụp hoặc sử dụng các hình ảnh từ các nguồn cung cấp ảnh hoàn toàn miễn phí, chất lượng cao như: Pixabay.com, Pexels.com, Stocksnap.io, Visualhunt.com kết hợp với một chút tinh chỉnh để biến hình ảnh có sẵn thành của mình. Để tinh chỉnh ảnh, bạn có thể dùng phần mềm Photoshop hoặc các công cụ trực tuyến như Canva và PicMonkey mà không phải lo ngại bất cứ vấn đề bản quyền nào.
2. Kích thước ảnh
Kích thước của hình minh họa phải phù hợp với chiều rộng khu vực hiển thị nội dung website. Hình ảnh không nên nhỏ quá hoặc to quá. Nếu ảnh quá nhỏ nhìn sẽ không được bắt mắt hoặc thậm chí khó xem. Còn ảnh quá lớn sẽ khiến dung lượng lớn làm ảnh hưởng tốc độ tải trang web, gây khó chịu cho người đọc. Chiều cao và dài của ảnh chỉ nên trong khoảng từ 320 đến tối đa 1280 pixel.

Kích thước hình minh họa nên phù hợp với chiều rộng website
Bạn không nên sử dụng công cụ mặc định trong Web admin để thay đổi chiều rộng và chiều cao của hình ảnh, sự thật là rất nhiều bạn có thói quen giữ chuột kéo ảnh để co giãn theo nhu cầu. Cách làm này rất thuận tiện, dễ dàng, nhưng trên thực tế dung lượng hình ảnh không thay đổi và nó vẫn đang làm giảm tốc độ tải trang web. Tốt nhất bạn có thể sử dụng phần mềm Photoshop, nếu không bạn có thể sử dụng các công cụ chỉnh sửa ảnh trực tuyến để chỉnh sửa, thay đổi kích thước file ảnh của mình.

Không dùng chuột để co giãn hình
3. Dung lượng hình ảnh
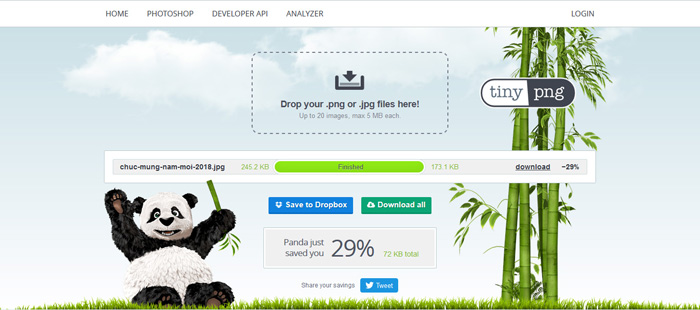
Không nên để dung lượng của một ảnh vượt quá 400Kb. Nên dùng hình ảnh đuôi .JPG, .JPEG thay vì .PNG để có thể giảm dung lượng ảnh tốt nhất. Bạn nên nén dung lượng các hình ảnh càng nhỏ càng tốt nhưng không được làm mất chất lượng của hình ảnh. Chúng tôi thường sử dụng Photoshop để nén ảnh và tỷ lệ nén của JPEG là khoảng 60 – 80% so với bản gốc. Hoặc bạn có thể sử dụng công cụ trực tuyến TinyPNG để nén ảnh hiệu quả mà không làm thay đổi kích thước, chất lượng hình ảnh.

TinyPNG giúp bạn nén hình ảnh hiệu quả
Trong một số trường hợp, do đặc thù ngành nghề, cần up hình ảnh chất lượng cao hoặc cần tải lên cả một bộ sưu tập thì hãy dùng những dịch vụ lưu trữ ảnh như Ảnh của Google hoặc Flick. Sau đó nhúng chúng vào website của bạn, đây là cách bạn vẫn có thể cung cấp hình ảnh chất lượng cao cho người dùng mà không làm giảm tốc độ của website.
4. Đặt tên file ảnh
Thay vì chọn đặt hinh1.jpg, hinh2.jpg… chúng ta nên đặt tên file liên quan đến nội dung bài viết và có chứa từ khóa mục tiêu. Tên file là viết thường, không dấu, và nối nhau bằng dấu gạch nối.

Tên hình có liên quan đến nội dung, có chứa từ khóa
Sau 4 bước lưu ý như ở trên thì việc chuẩn bị hình ảnh đã xong, việc tiếp theo, chúng ta chỉ cần up hình lên website và tối ưu các chi tiết giúp Google dễ “nhận dạng” và tìm ra nữa mà thôi.
Nguồn Internet
Chúc các bạn thành công!
Đánh giá bài viết:
5.0/5(1 đánh giá)
Dịch vụ chúng tôi có trên 5.500 khách hàng tin dùng, luôn phục vụ Quý khách hàng bằng sự tâm huyết với chất lượng sản phẩm tốt nhất, hướng tới tính hiệu quả sử dụng, tiết kiệm chi phí cho khách hàng. Hãy gửi yêu cầu tư vấn để Song Lê được phục vụ bạn.
Liên hệ tư vấnTin xem nhiều
10 công cụ kiểm tra Backlink đối thủ miễn phí
Lượt xem: 8.459
Hướng dẫn cách Xác định Từ khóa và vị trí đặt trong Bài viết
Lượt xem: 5.447
Tin mới nhất
Các tin khác

22
Tháng 10
2023
INTERNAL LINKS LÀ GÌ? HƯỚNG DẪN TẠO LIÊN KẾT NỘI BỘ ĐỂ TỐI ƯU SEO

03
Tháng 12
2022
Tổng hợp những thuật toán Google bạn nên biết khi làm SEO website

29
Tháng 5
2022